-
Compteur de contenus
1 294 -
Inscrit(e) le
-
Dernière visite
Tout ce qui a été posté par Ernestine
-

Rewrite rule et sous domaine
Ernestine a répondu à sparh - Forum : Fichier .htaccess et réécriture d'URLs
Si tu as des paramètres à gauche, il faut utiliser QUERY_STRING : RewriteCond %{QUERY_STRING} id=([0-9]+) RewriteRule index.php$ index.php?id=%1&type=client [L] -

Créer un flux RSS sans site Internet ?
Ernestine a répondu à Boulzi - Forum : Le salon de Webmaster Hub
Salut, Un flux RSS n'est rien d'autre qu'un fichier texte au format RSS. Il peut être statique (c'est quand même rare, car aucun intérêt) ou généré dynamiquement à partir d'une base de données, ou d'autres sources. Ce flux peut être généré en PHP ou tout autre langage. Si tu n'as pas de site web et/ou que tu ne sais comment faire, il y a ce site qui peut s'occuper de te générer des flux RSS : http://www.rapidfeeds.com/ Mais je ne l'ai jamais testé. -
Dans Excel ou dans une page web ?
-
Je ne vois pas en quoi le fait de supprimer le « .com » permet de rendre le lien fonctionnel, bien au contraire.
-
Comment ça, tu as des signes de ponctuation dans tes adresses email ? Je n'ai pas compris.
-

un noob en développement web
Ernestine a répondu à Polynesia - Forum : Les nouveaux membres se présentent
Bonjour, bienvenue et bon courage -
Reprends la technique que je t'ai dite dans mon précédent message, mais au lieu de background: url("bg.jpg") center top repeat-y; mets plutôt : background: url("bg.jpg") center top;
-
Mets cette image en background : Et dans ta css, ajoute cette ligne aux styles du body : background: url("bg.jpg") center top repeat-y; En mettant le bon chemin pour l'image bien sûr.
-
Il faudrait que ton image de background comporte une bande centrale noire au centre, de manière à simuler la colonne.
-

Faisons dans l'originalité : Présentation.
Ernestine a répondu à Gauthier_C - Forum : Les nouveaux membres se présentent
Bonjour et bienvenue -
Bonjour et bienvenue
-
Tout ce qui suit le # ne concerne que le navigateur et n'est pas envoyé au serveur, donc pas possible de le récupérer directement côté serveur. Tu peux éventuellement lire ce qui suit le # en javascript et l'envoyer séparément au serveur par une requête ajax.
-

Référencement et redirection selon pays et langue
Ernestine a répondu à Ernestine - Forum : Techniques de Référencement
Ben en fait, le principe est le suivant. Nous avons défini (ou plutôt le client a défini) une trentaine de pays : France, Royaume-Uni, Allemagne, etc, qui ne sont pas des pays officiels, puisque parmi cette liste se trouvent des "pays" tels que : "Scandinavie", "Amérique du Sud", etc..., sans oublier l'inévitable "Autre pays". Ces "pays" sont regroupés en 9 secteurs commerciaux : Europe de l'Ouest, Europe de l'Est, etc... Pour chaque pseudo-pays sont définis les différentes langues parlées dans ce pays, avec pour chacun une langue par défaut. Jusque là tout va bien, le problème, c'est que le contenu de chaque page diffère en fonction du secteur commercial. Admettons que je sois aux Etats-Unis et que je sois sur la page /products : cette page présentera les produits disponibles pour le secteur Amérique du Nord. Mais cette même page /products (même url), pour quelqu'un qui serait en Australie, par exemple, présenterait les produits disponibles dans le secteur Océanie. Donc une seule url pour deux contenus différents. C'est cela qui me paraît très mauvais pour le référencement. Par ailleurs si je suis sur la page en.monsite.com/products (page "products" sur le sous-domaine "en") et que je clique sur le pays "Belgique", comment puis-je faire un lien en dur ? Au moment de construire le lien, il faudrait savoir vers quel sous-domaine pointer (pour la Belgique, où les gens parlent français ou néerlandais, ce serait soit fr.monsite.com soit nl.monsite.com) en fonction de la langue du navigateur (français ou néerlandais ou ni l'un ni l'autre), et vers la bonne traduction de la page. Ça c'est faisable, mais alors au moment du clic, il faut que je stocke en session le pays choisi, puisque cette variable m'est indispensable pour afficher le contenu ultérieurement, et qu'elle n'est pas transmise dans l'url (dans l'url je ne peux avoir que la langue). Il y a donc une opération à effectuer au moment du switchage de pays, et c'est pourquoi j'ai ce script de redirection, et donc pas de liens en dur d'un pays à l'autre. La meilleure solution serait de passer le pays en variable dans l'url, mais le CMS utilisé (eZPublish) ne permet pas de récupérer des variables en GET sur les pages de contenus standard (vues full de noeuds). En fait le site a juste été trop mal conçu dès le début, il faudrait tout recommencer, après trois mois de boulot. Quand on a commencé, il n'était pas encore question de secteurs commerciaux, ce problème s'est greffé au fur et à mesure, et là on arrive à une impasse. Mais bon d'un autre côté, le contrat ne prévoyait rien au niveau du référencement, donc je pense que je vais tout laisser en l'état, ce sera l'horreur pour l'indexation mais tant pis. En touts cas merci pour vos réponses -

Référencement et redirection selon pays et langue
Ernestine a répondu à Ernestine - Forum : Techniques de Référencement
Billcom > Détecter le user agent ok, mais par la suite çe ne résoud pas le problème de crawlage du site par le bot car il n'y pas de lien en dur d'une version à l'autre. jcaron > Malheureusement il n'y a pas de liens en dur d'une version à l'autre. Quand l'internaute clique sur un pays ou une langue, ça l'envoie sur un script qui le redirige en fonction de plusieurs critères, son ip, ce qu'il a en session et en cookies, etc. Enfin je vais quand même essayer de faire en sorte que les liens du langage switcher soient en dur (en passant tous les critères dans l'url au moment de la fabrication des liens), car effectivement c'est un minimum pour que les robots puissent tout crawler. Quant à détecter le accept language, c'est ce qu'on fait, mais le client souhaite imposer la langue en fonction du pays. Par exemple si je clique sur Suisse et que mon navigateur a l'anglais comme unique langue, eh bien on lui impose quand même l'allemand (langue par défaut de la Suisse). S'il a le français par contre on lui laisse le français (en gros : on ne prend en compte la langue du navigateur que si cette langue fait partie des différentes langues parlées dans le pays choisi). Le client a exigé tout un tas de contraintes pour soit disant simplifier la vie de l'internaute, mais ça devient complètement ingérable. Je ne sais pas ce que ça va donner, le site n'est pas encore en ligne que c'est déjà une usine à gaz -

Référencement et redirection selon pays et langue
Ernestine a ajouté un sujet dans Techniques de Référencement
Bonjour, Sur un site que je développe actuellement, on procède automatiquement à une détection du pays de l'utilisateur en fonction de son adresse IP (on a une grosse base de données faisant le lien entre des plages d'ip et les pays du monde). En fonction de son pays, on en déduit sa langue (pour les pays ayant plusieurs langues, comme la Suisse, on choisit la langue principale du pays), et on le redirige avec un header Location vers le sous-domaine correspondant à sa langue. Ça marche bien, mais je m'inquiète un peu pour le référencement. Si Google bot arrive sur la page d'accueil (qui par défaut est la page française, donc sous domaine français) avec un IP américaine (par exemple), il sera détecté comme pays "Etats-Unis" et redirigé vers le sous-domaine anglais. C'est pas terrible non ? Quel serait le moyen de palier à ce problème ? Merci. -

Nom de domaine déjà pris mais inutilisé depuis 10 ans :/
Ernestine a répondu à Langlois - Forum : Noms de domaines
Non, le propriétaire d'un nom de domaine n'attend jamais la date d'expiration pour le renouveler, sauf étourderie de sa part, donc ne compte pas trop là-dessus -
Salut Dino, Quand tu fais du responsive, tu utilises les media queries, c'est à dire des propriétés conditionnelles dans la feuille de styles, par exemple : "si la largeur est inférieure à 400 pixels, masquer telle colonne". Ou bien "si la largeur est comprise entre 200 pixels et 400 pixels, alors modifier tel élément", etc... Evidemment le responsive ne se résume pas aux media queries, mais si tu veux juste masquer ta colonne latérale sur navigateur mobile, ça ne devrait pas te causer beaucoup de modifications (et ça ne devrait avoir aucun impact sur ton système de changement de styles).
-

Choix d'un CMS pour site universitaire
Ernestine a répondu à tashiro - Forum : Systèmes de publication
Normal, Joomla c'est un peu comme Wordpress, dès que tu sors un tant soit peu des sentiers battus, tu es obligé d'installer un plugin, avec tous les effets collatéraux que ça entraîne (qualité très relative des plugins, incompatibilité possible entre ces plugins, etc) Alors que dans Typo3 et eZPublish, les fonctionnalités de base sont tellement énormes et évolutives, qu'il est en réalité très rare de ne pas pouvoir se débrouiller avec ce qu'il y a en natif -

Choix d'un CMS pour site universitaire
Ernestine a répondu à tashiro - Forum : Systèmes de publication
La base de données du CMS, tout simplement. Comme tout CMS il y a d'une part un système de fichiers et d'autres part une BDD. Avec Drupal tu peux gérer plusieurs sites sur une seule installation (c'est à dire un seul système de fichiers), mais par contre chaque site aura sa propre base de données. Ou alors, s'il n'est pas possible d'utiliser plusieurs BDD, les tables de la base seront recréées avec un autre préfixe. Conclusion si tu gères 50 sites, tu te retrouves soit avec 50 bases de données, soit avec une seule grosse base de données contenant des centaines et des centaines de tables. Alors qu'avec du vrai multisite comme eZPublish, tu installes ta base de données une fois pour toutes et à partir de là, sans plus y toucher, tu peux gérer des milliers de sites web. C'était du moins le cas jusqu'à Drupal 7. Je ne sais pas si ça a changé dans Drupal 8. -

Choix d'un CMS pour site universitaire
Ernestine a répondu à tashiro - Forum : Systèmes de publication
SPIP c'est pour faire du journal en ligne, ce n'est pas adapté à ton cas. Joomla c'est brouillon, et dès qu'on veut des fonctionnalités spécifiques, c'est la fête du plugin et ça devient ingérable. Drupal serait pas mal, mais je trouve que leur gestion du multisite est bancale, dans la mesure où la base de données va être dupliquée autant de fois qu'il y a de sites, ce qui est vraiment pénible. eZPublish répond à tous tes besoins, en particulier le multisite et la gestion affinée des permissions utilisateurs, par contre il demande un certain temps de prise en main. Idem pour Typo3. Pour les autres (ametys et modX), je ne les ai jamais testés. Donc à mon avis : eZPublish ou Typo3, du moins si tu as suffisamment de temps/motivation pour en faire l'apprentissage, sachant que la maîtrise d'un de ces deux CMS sera une vraie corde à ton arc par la suite. -

formulaire CSS et encryptage adresse mail
Ernestine a répondu à Penthea - Forum : Les langages du Net
Apparemment son formulaire est traité par un script cgi : <FORM name="form1" method="POST" action="http://ici.fr/cgi-sys/FormMail.cgi"> (Au passage ma précédente réponse était donc complètement hors de propos) Peux-tu nous copier-coller le code COMPLET, c'est à dire de <FORM... jusqu'à </FORM>, sans le javascript généré, et en bon état de fonctionnement ? Ça nous permettrait d'éviter de faire des suppositions à l'aveuglette, et de savoir ce qu'il faut que tu génères précisément comme code. -

formulaire CSS et encryptage adresse mail
Ernestine a répondu à Penthea - Forum : Les langages du Net
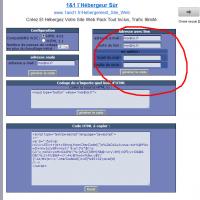
Alors il faut que tu utilises le formulaire "Adresse avec lien", comme entouré en rouge sur l'image ci-dessous : -

formulaire CSS et encryptage adresse mail
Ernestine a répondu à Penthea - Forum : Les langages du Net
Salut, Vérifie que c'est bien la variable "recipient" qui est récupérée et traitée par ton formulaire. Mais sinon il vaudrait mieux que tu insères ton adresse mail au moment du traitement du formulaire en php comme le préconise Billcom. -
Salut, Si tu débutes, ce qui est apparemment le cas, le plus simple est d'utiliser un CMS simple comme Wordpress