
Nullette
-
Compteur de contenus
1 714 -
Inscrit(e) le
-
Dernière visite
Messages postés par Nullette
-
-
-
Oui, ça fait deux jours que j'y vais :-( J'ai même créé de nouveaux moteurs.
Avec ton dernier code, il n'y a aucun résultat et la barre google est toujours là.
C'est peut-être Google qui interdit qu'on utilise autre chose que sa barre.
PS
Je dois sortir. Je reviens plus tard.
-
C'est pire ! Maintenant, même depuis la barre de recherche on n'obtient plus les résultats :-(
Je remets comme avant.
Édité
Quand je parle du formulaire, c'est celui qui est sur toutes les pages.
<form id="search" action="recherches.php" method="get" target="_top"> <div> <input type="hidden" name="cx" value="014582369123697633996:1qzmycgtgjs"> <input type="hidden" name="cof" value="FORID:11"> <input class="input" placeholder="Recherche..." type="text"><input class="button" type="submit" value=""> </div> </form> </div>
-
Oui. J'ai mis le code.
J'obtiens les résultats, mais on est obligé de retaper la recherche dans la barre de Google qui s'affiche dans ma page prévue pour le résultat des recherches.
Dans mon "vieux" site il n'y avait pas ce problème, mais le formulaire de la case recherche qui s'affiche sur toutes les pages était différent.
-
www.bulgaria-france.net
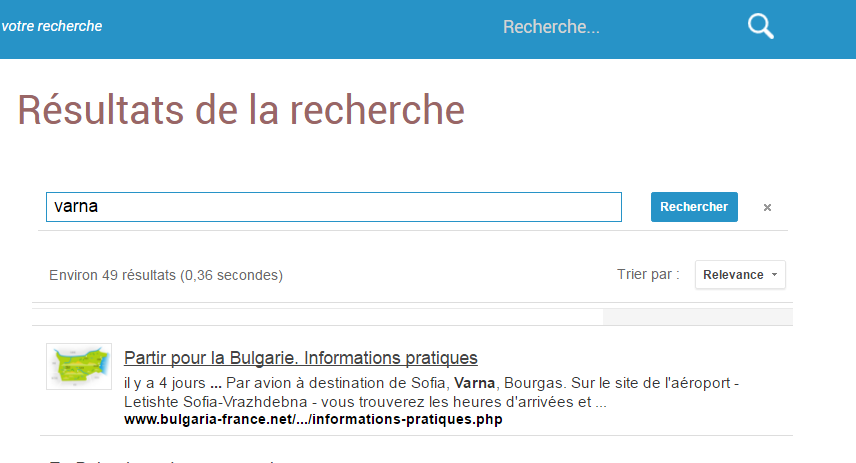
tapes dans recherche en haut à droite des mots comme Varna ou langue bulgare...
-
Pour l'instant, tout semble fonctionner. A part la fonction recherche Google. Je m'acharne

Les résultats des recherches devraient s'afficher dans une page, or dans cette page c'est la barre de google qui s'affiche !
-
Je ferai un essai. Merci.
-
C'est ce que tu vois en affichant la source.
En fait, sur les pages j'ai :
<?php include("$site_root_path/includes/menu.php"); ?>
et dans le menu
<a href="<?php echo $site_root_path; ?>actu/breves.php">Brèves</a>
-
Oui, je crois.
Je désespèrais depuis deux jours et ton message me fait un grand plaisir.

Dans les balises meta j'ai ajouté
<base href="http://www.monsite.com/">
et oh miracle

-
Bonjour tout le monde,
peut-être quelqu'un pourra m'aider.
J'ai un gros problème avec les pages erreurs 404 et 410.
Dans le fichier .htaccess j'ai
ErrorDocument 404 /404.php ErrorDocument 410 /410.php Redirect gone /page-supprimee.htmlLe problème est l'affichage des pages. L'image s'affiche si je mets le lien complet vers l'image. Parfois l'entête et le pied de page s'affiche, mais pas toujours. Le pire est que tous les liens du menu mènent vers une erreur 404. Je vois d'ailleurs le navigateur qui affiche le nom de la page objet du Redirectgone précédant la destination du menu. Les pages ont été créées d'après la structure de la page index et sont à la racine du site.
Les liens du menu et autres se présentent ainsi :
<?php include("$site_root_path/includes/menu.php"); ?>
-
Salut, plusieurs mois après, j'ai avancé

j'essaie de compiler au mieux le fichier .htaccess pour les changements de l'extension d'html en php, structure, répertoires, etc.
- J'ai mis dans le fichier toutes les anciennes pages en redirection (RedirectPermanent) y compris la page monsite/com/index.html redirigée vers > monsite.com/index.php et les quelques pages dont seule l'extension a changé.
- J'ai mis environ 70 pages supprimées en redirect gone
Il me semble impossible de faire des redirections pour les images. Je les ai toutes modifiées, souvent renommées et elles se trouvent dans d'autres emplacements. Je mettrai dans .htaccess également redirect gone /dossier images.
Est-ce que les moteurs de recherche vont retrouver toutes mes nouvelles images ?
-
Ah bon ? J'avais mal compris.
Donc je peux nommer les pages en html. Super, ça me fera beaucoup moins de re-directions.
Merci encore

-
Merci

En fait, c'est le contraire, ce seront mes futures pages .php qui devraient être interprêtées comme .html.
Je suis entrain de tester mes pages chez mon hébergeur.
J'en ai pour un moment, mais ça me permet aussi de revoir certains contenus.
-
Bonjour captain_torche

Merci pour ta réponse.
Je n'ai pas encore commencé. Presque toutes les pages vont être renommées. Par exemple une page "hist", sera renommée histoire et sera également déplacée.
Je n'ai pas compris comment faire en sorte que les pages .php soient appelées avec une extension .html.
Est-ce que tu penses que cela vaudrait la peine de commencer par renommer/déplacer mes pages actuellles .html avant de les refaire en html 5+php avec leur nouveau header et graphisme ?
Pendant que j'y suis, je pose une autre question :
dans mon fichier .htaccess j'ai actuellement, depuis plus d'un an une trentaine de redirection, est-ce que je peux les supprimer ?
-
Bonjour,
dans le cadre de la refonte de mon site, je modifie l'arborescence, crée de nouveaux répertoires, modifie des noms de fichiers.
De plus, toutes les pages .html seront en .php.
Auriez-vous des conseils à me donner pour toutes ces redirections qui, je crains, me feront perdre mon bon référencement.
-
Bonne année
 Chestita Nova Godina
Chestita Nova Godina 
-
Je réponds avec beaucoup de jours en retard, après m'être exercée en local sur la nouvelle version Ascraeus du forum phpBB.
Pour mon site, j'ai voulu refaire un test avec Wordpress en local, ce fût un résultat cauchemardesque.
Finalement, j'ai fait appel à une aide externe qui va me préparer des maquettes et des modèles.
-
Je ne vois pas l'intérêt de migrer un tel site en WP. Il est très bien comme ça.
Il faut "juste", à mon sens :
- Ajouter des max-width sur #headertop / #conteneur
Gérer les .pub
Gérer le form_container
Gérer #pteboiteLe mieux est de masquer les *.pub pour afficher une pub en bas de l'écran positionnée en bottom 0px / position : absolute
Maintenant pour le menu, le mieux serait de le modifier via CSS en dessous d'une certaine résolution
Dommage, max-width sur conteneur et headertop ne résolue pas le problème. Il faut, je pense modifier les margin et autres de la feuille de style. Ce n'est pas dans mes capacités. Je choisi la solution de faire appel à l'extérieur.
-
La page d'accueil à droite (Adsense)
http://www.bulgaria-france.net/index.html
Une page Culture, Amazon à gauche
http://www.bulgaria-france.net/imcult/cult2.html
PS
J'ai modifié uniquement la feuille de style. Pas le reste que tu m'avais indiqué.
-
Pour le .pub :
Avec un média query, par exemple :
En dessous de 551px :
@media screen and (max-width: 551px) {
.pub{
clear:both;
text-align:center;
position: absolute;
width:100%;
bottom: 0px;
}
}
Cela permet de placer ta publicité en bas de l'écran du mobile, comme sur beaucoup de sites.
Tu ne sais pas dans quelle galère tu t'es mis en voulant m'aider !
Je suis assez bouchée et ignare. J'ai mis le code dans la feuille de style, mais je ne vois pas de différence en navigant avec mon smartphone. Les liens avec la classe "pub", se trouvent dans la colonne de gauche ou de droite.
Faudrait-il que je déplace les pub (adsense) vers le bas?
-
Merci

Je pense que j'ai démarré un très long chapitre dans ce sujet. J'avais un peu laissé mon site à l'abandon, en ne m'occupant que des pages principalement mises à jour et je constate qu'il y a beaucoup à faire et, à mon avis, plus important que le "responsive".
J'en reviens à l'arborescence ou plutôt au menu : j'ai de longues pages, qui devraient être divisées, d'autres qui devraient être réunies et, à part essayer d'avoir des rubriques avec de longs menus déroulants, je ne m'en sortirai pas toute seule.
Rien que pour le tourisme, j'ai 3 pages distinctes + 5 pages de descriptions de villes + 10 pages de récits de voyages.
Je n'ai plus qu'à faire une page annuaire de tous les liens vers les pages par sujet !!

Je pense qu'un webmaster pro devient une urgence.
-
Merci @Portekoi. La #pteboite est à supprimer, je crois qu'elle n'a plus aucune utilité. Pour .pub, je n'ai pas bien compris, mais je vais essayer (de comprendre)

@PotatoesJunky, je t'ai répondu.
-
Perso, j'utilise Chrome ==> F12 ==> icône mobile et je regarde ce qui déborde du cadre. C'est un très bon outil pour ça.
Je vais faire des cauchemars cette nuit !! J'ai découvert Chrome ==F12 ==Device.... Mes pages sont loins d'être responsive (pour l'instant
 )
) -
Bonjour,
As-tu demandé des devis au préalable ?
D'autre part, si tu connais le HTML et les CSS, tu peux demander au prestataire une simple maquette de ta page d'accueil, qui servira de base pour modifier le design du site (parce qu'il est effectivement propre côté code, mais graphiquement parlant, ça date un peu quand même)

Pour le premier devis, je n'ai eu aucune réponse. Pour le deuxième, il est obligatoire d'utiliser Wordpress (ce que je ne souhaite pas vraiment) et pour demander une maquette, je ne sais pas à qui m'adresser. Je dois aussi refaire l'arborescence, à moins de trouver quelqu'un qui saurait le faire
 La dernière fois, il y a longtemps, que j'avais demandé un devis en passant par le Hub, j'avais reçu plusieurs réponses par message privé. Je vais peut-être me relancer dans cette aventure.
La dernière fois, il y a longtemps, que j'avais demandé un devis en passant par le Hub, j'avais reçu plusieurs réponses par message privé. Je vais peut-être me relancer dans cette aventure.


Refonte site et redirections
dans Fichier .htaccess et réécriture d'URLs
Posté
Bonjour
la solution est toute bête ! Ce n'est pas moi qui l'ait trouvée.
Il suffit d'ajouter dans mon formulaire
name="q"Maintenant j'ai toujours la barre de recherches Google et les lignes au dessous de "Trier par Relevance", mais au moins, il n'y a plus besoin de retaper la recherche.