
Dhamma
-
Compteur de contenus
29 -
Inscrit(e) le
-
Dernière visite
Messages postés par Dhamma
-
-
Je viens d'essayer, mais ça ne fonctionne pas non plus. Le problème ne pouvait pas venir de là, car sur d'autres de mes sites, le cookie enregistre parfaitement bien le dernier CSS choisi, et tous (hormis le "par défaut") sont définis par "alternate stylesheet".
C'est curieux, car il me semble avoir tout copié à l'identique concernant les styles et le JavaScript. Des éléments propres au formulaire de recherche peuvent-ils faire obstacle à cela ?
-
Bonjour à tous !
En guise d'entraînement, j'ai créé une page Google à plusieurs styles :
(pour le changement de style, il convient d'approcher le curseur du lien "style personnalisé", en haut à droite de la page).
En dépit de la fonction createCookie prévue à cet effet, le style n'est pas conservé après rafraîchissement ou réouverture de la page. Que manque-t-il ?
Autres bizarreries :
sous FF, le bouton "J'ai un bon kamma" ouvre bien l'URL choisie, mais sous IE, il donne le même résultat que le bouton "Recherche Google".
(cf. style "image perso"), IE affiche une image présente sur le disque dur (file:///C:/google.gif), mais pas FF. Y a-t-il un moyen, si oui lequel ?
Merci d'avance pour votre aide (des recherches Google n'ont pas abouties).
-
Et j'ai mis quoi dans l'exemple que je te donne ?

Il était aussi question de "position: absolute", si c'est ce que vous insinuez, mais le fait est que le chevauchement ne fonctionnait pas du tout, ni sur IE, ni même sur FF.
Il fallait aussi mettre ma "citation" en entier, avec "<!--[if IE]>", car c'est justement ça qui fait toute la différence.
Merci quand même d'avoir pris le temps de m'aider

-
Merci beaucoup ! Je n'arrivais même pas à faire chevaucher les <div>. Pour le problème de décalage du texte, je viens de trouver la solution.

Il suffit d'ajouter ceci dans le code html :
<!--[if IE]>
<style type="text/css">
<!--
#menu {position: absolute;}
-->
</style>
<![endif]--> -
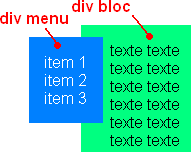
Exactement comme dans l'image plus haut. Le <div> bleu "chevauche" le <div> vert, c'est-à-dire qu'une partie du vert est cachée par le bleu.
-
Merci d'avoir pris le temps de m'aider, mais je regrette...
Avec ce code, la <div> "b" vient se coller sous la <div> "a", sans le moindre chevauchement

-
Cher tout le monde,
Voici une petite énigme que je ne parviens pas à résoudre :
Sauriez-vous comment faire chevaucher une <div> sur une autre, sous IE ?

Bonne journée à tous !
-
un truc me choque: les graisses de police sur le menu
Je suis d'accord, la police du menu mérite une cure d'amaigrissement.
Tout à fait... ne conserver que les images significatives dans le code et reléguer tout le reste dans la CSS serait une bonne pratique à instaurer.Bonne idée!
J'ignore si tu tiendras un log sur le téléchargement, mais je serais bien curieux de savoir le pourcentage de gens qui prendront la peine de télécharger une police JUSTE pour consulter ton site comme toi tu le vois...
Au minimum tu te dois de t'assurer qu'avec des polices plus répandues, le tout demeure parfaitement nickel.
La police proposée en téléchargement n'est pas pour le seul plaisir de l'esthétique. C'est avant tout pour afficher convenablement les mots palis du site (plusieurs milliers) qui exigent des caractères inexistants dans les polices habituelles (un "i" avec un trait plat au-dessus, un "t" avec un point dessous, etc.)
Comment instaurer un log pour contrôler le téléchargement ?
Merci encore pour vos précieuses critiques

-
Vous êtes nombreux à me l'indiquer ; je vais donc envisager un raffinement des cadres.

-
J'ai une résolution de 1280x1024 et je trouve globalement la police un peu trop grosse ...
J'ai la même résolution, sur un 17", ce qui me pousse à faire un poil plus gros. Je préfère un peu trop gros qu'un peu trop petit, d'autant plus que la police proposée sur le site risque d'être moins bien lisible en raison du lissage. Cela dit, le mieux est bien entendu de faire ni trop petit ni trop gros ; de rester dans le juste milieu en somme.
Merci en tout cas pour toutes ces remarques qui me rendent bien service (et donc aux visiteurs du site).
-
Dudu > Pour la police, Denis a répondu.
Denis > Le lien d'échappement, c'est le mot "dhammadána.org" tout en haut que seule, une info bulle (title) indique , disponible aussi avec le raccourci clavier "s". Les intéressés le trouveront vite en se rendant à la liste des raccourcis clavier.
Un petit problème toutefois impossible à résoudre : sur Firefox, aucun souci (comme toujours, tant qu'on est aux normes), mais sur MSIE, le menu de gauche se retrouve allongé verticalement. Une solution ?
-
Aucun souci, j'ai plusieurs sites sur Free, et ne suis pas du tout abonné chez eux. Parallèlement, j'ignore comment fermer un site chez eux.
-
Après une cinquantaine de jours de travail non-stop, la nouvelle version du site dhammadana.org vient d'être mise en ligne (pour la version française en tout cas). En dépit de mes efforts pour le rendre aussi accessible que possible, il subsiste encore de bien des imperfections, que je corrigerai petit à petit.
Je vous remercie par avance pour toutes les remarques et critiques dont vous me ferez part.
Dhamma
-
J'imagine que c'est un problème de port bloqué par le gouvernement qui fait que Lynx ne peut ouvrir de page, car en local, aucun souci ; il suffit de taper l'adresse (en entier chaque fois), et c'est OK. Comme je n'en ai besoin que pour tester mon site, pas de souci !
C'est vrai que les couleurs de Lynx, ce n'est pas le top.
-
Ah non ?? L'image de la capture ne s'affiche pas ?
-
Sébastien : Je n'avais pas réalisé qu'un des liens mène à "Webdev". Mon renard est déjà équipé de ce précieux outil, mais j'ignorais qu'il permettait aussi de visualiser un site comme lynx le fait (en mode texte).
Pouvez-vous m'indiquer cette fonction ?
Pour l'autre lien, j'ai hélas bien du mal avec l'anglais...
-
Merci pour ces liens Sébastien. Merci également à Monique, mais non ; rien à voir avec les biscuits au chocolat. Je n'ai pas du installer le bon truc. Voilà l'apparence que j'obtiens... Jusque là, est-ce que tout va bien ?

-
Pour beaucoup d'entre nous par ici, Lynx est employé pour vérifier comment le site que l'on développe s'affiche sur un navigateur non graphique. Cela, dans le souci de rendre un site Web le plus accessible.
Hélas, je ne suis toujours pas parvenu à ouvrir la moindre page sur ce navigateur. Y a-t-il un mode d'emploi ?
-
Merci Matthieu, j'ai fait comme tu l'indique + Entrée après avoir tapé des adresses qui fonctionnent très bien sur les navigateurs graphiques, rien n'y fait ; il doit manquer quelque chose...

-
Merci pour ces liens. En effet, l'installation est un jeu d'enfant, mais... ce serait formidable si quelqu'un pouvait indiquer, le plus simplement du monde, comment ouvrir une page avec ce logiciel.
Quand je me suis cru sur le point d'y parvenir, je n'ai obtenu qu'un rougeâtre
"Alert!: Unable to connect to remote host."
Le renard est tout de même moins compliqué que le lynx !

-
C'est vrai que les gens sont pour l'ensemble très avenants, généreux, serviables et respectueux par ici. Et le climat (météorologique) est plus appréciable qu'en Europe, bien que la chaleur est parfois assez violente.
Cependant, quand on demeure collé 24h/24 devant son ordinateur, qu'on soit à Paris ou à Mandalé, il n'y a pas bien de différence !

Bon, je file au dodo, car il est déjà presque 1h00 ici !

-
Merci pour l'accueil
 )
)La démocratie, c'est justement ce dont « ils » ne veulent pas ici

Je ne n'en dirais pas plus sur eux, car je ne voudrais pas d'ennuis ; ils contrôlent tout, tout et tout. Pour ça, ils sont très évolués il faut reconnaître ! Et puis surtout, j'ai beaucoup mieux à faire.
Une petite nuance, mon cher Sarc : "j'apprécie l'elasticité" ne signifie pas : "je n'apprécie pas le fixe".

-
Bonjour à toutes et à tous ! En accord avec la coutume, je me présente à mon tour.
Il y a un mois et des poussières (fin mars 2005), j'ai fait la connaissance de Mr XHTML et de Mme CSS, ainsi
que de leurs meilleurs amis, les AAA. Prenant alors conscience de l'inacceptable non-conformité de mon site
principal, je me suis empressé de tout remettre en chantier afin d'accomplir un travail propre et accessible à tous.
 Rouge de honte, je me confesse : J'ai osé indiquer en bas d'une page d'accueil :
Rouge de honte, je me confesse : J'ai osé indiquer en bas d'une page d'accueil :« Ce site est optimisé pour Internet Explorer. Pour un affichage correct des pages, mettez la taille du texte sur "Moyenne" »
Je vis en Birmanie, qui est le pays le plus fermé de la planète en matière d'Internet. Une grande partie du Web m'est
donc inaccessible (dont tout le domaine de free.fr). Mais voyons plutôt les choses du bon côté : je demeure dans la seule
école de tout le pays qui bénéficie d'une connexion !
Nous sommes sans doute très nombreux à tirer profit de ces précieux forums (je pense à "Alsa" et "Hub", mais il y en a bien d'autres) sans montrer
le bout de son nez. En tous les cas, chacun en est (j'imagine) profondément reconnaissant ; ainsi,
je me permets au nom de tous, d'adresser un grand merci aux responsables du forum et plus généralement
à toutes ces personnes qui consacrent tant de leur temps à aider les autres.
Pour celles et ceux qui sont curieux...
Ce que j'apprécie dans les sites :
- L'élasticité
- Le dépouillement
- L'originalité du contenu (texte captivant) et de la présentation graphique
Ce que je n'apprécie pas dans les sites :
- "Conçu pour Internet Explorer"
- Les fautes d'orthographe et de typographie (une ou deux passent encore, ne soyons pas extrémiste)
- Les éléments lourds ou superflux (pour le visiteur)
Bonne continuation à tout le monde !

(
 Je suis gonflé, j'ai fait un copié/collé de ce message pour les deux forums)
Je suis gonflé, j'ai fait un copié/collé de ce message pour les deux forums)Dhamma
-
Il est des votations où, au moins, il n'est pas la peine de réfléchir de longues soirées durant et d'écouter des discours interminables avant de prendre sa décision.


Switch du CSS
dans (X)HTML et CSS
Posté · Modifié par Dhamma
Et comment régler ce problème ? car je n'y connais rien en cookies.