
Melkior
-
Compteur de contenus
203 -
Inscrit(e) le
-
Dernière visite
Messages postés par Melkior
-
-
Ok j'essaye de le mettre dans le répertoire /magicien/
-
Merci d'avoir répondu.
.htaccess niveau de index.html
oui les 5 pages dans le dossier de : /Magicien/ doivent être redirigées.
Je le fais les unes après les autres.
Mais attention j'ai mis une autre redirection
RedirectPermanent /loire.html http://www.melkior.fr/magicien-loire.html.Donc pour résumé dans .htaccess tu as 2 redirections pour le même département
RedirectPermanent /loire.html http://www.melkior.fr/magicien-loire.html RedirectPermanent /magicien/loire.html http://www.melkior.fr/magicien-loire.html -
Oups.. non, non, j'ai édité le post. Comme c'est le problème pour les départements. Aussi bien, le Loire, l'Ain et d'autres, je me suis mélangé les pinceaux.
Mais on va rester sur l'exemple de la Loire. Il suffit de cliquer sur : http://www.melkior.fr/magicien/loire.html pour comprendre.
-
Bonjour,
Il y a une chose que je ne comprends pas. Ayant donner un gout de fraicheur à mon site, tout en modifiant l'adresse des url.
Bien sur des redirections ont été faite et pourtant le navigateur me donne un gros" not found"
Prenons par exemple l'adresse : http://www.melkior.fr/magicien/loire.html
celle-ci a été changé en http://www.melkior.fr/magicien-loire.html
et quand on oriente son navigateur vers http://www.melkior.fr/magicien/loire.html malgré un RedirectPermanent /magicien/loire.html http://www.melkior.fr/magicien-loire.html
J'ai une page blanche ? Je dois avoir des épluchures devant les yeux aujourd'hui..
Merci
-
Merci eric73
Que dois-je faire pour voir ce que voit google.
Suis sous firefox ?
-
Moi aussi, je suis sous firefox.
J'ai vider le cache. Passé un coup de ccleaner.. et toujours le même code .
Je ne comprends pas.
-
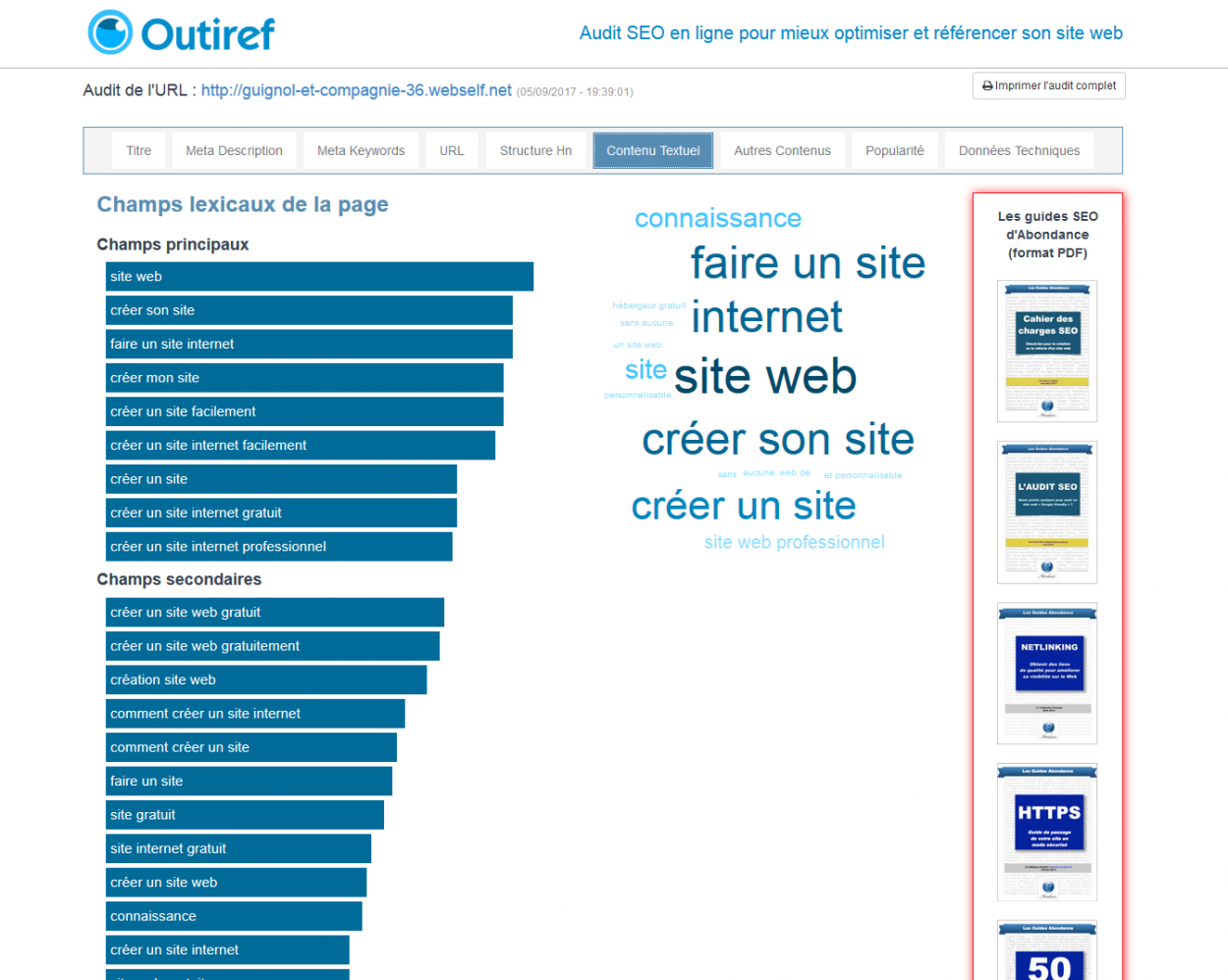
Et si j'utilise : https://www.outiref.fr/
et contenu textuel .. Voir image.
Pas d'analyse de texte du site ?
-
Merci pour la réponse
Moi mon code il ressemble à ça

<!DOCTYPE html> <html id="_Html" xmlns="http://www.w3.org/1999/xhtml" lang="fr"> <head><title> Le monde de guignol </title><meta name="Generator" content="WebSelf.net" /><meta http-equiv="content-type" content="text/html; charset=utf-8" /><meta name="viewport" content="width=device-width" /> <!--[if lte IE 9]> <script src="https://cdnjs.cloudflare.com/ajax/libs/es5-shim/4.5.2/es5-shim.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/es5-shim/4.5.2/es5-sham.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/es6-shim/0.34.2/es6-shim.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/es6-shim/0.34.2/es6-sham.min.js"></script> <![endif]--> <meta name="DESCRIPTION" content="Un petit tour dans le monde de guignol, personnage en bois et tissus."/> <meta name="KEYWORDS" content="guignol, marionnettes"/> <link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro|Kristi|Patrick+Hand|Crafty+Girls|Just+Another+Hand|Lato|Arvo|Crushed|Michroma|Lily+Script+One|Corben|Glass+Antiqua|Josefin+Sans|Lobster|Anton|Calligraffitti|Asap|Droid+Serif|Goudy+Bookletter+1911|Molengo|Signika|Dancing+Script|Architects+Daughter|Amaranth|Open+Sans:300|Coda|Open+Sans+Condensed:300|Merriweather|Fjalla+One|Chewy|Crimson+Text|Indie+Flower|Comfortaa|Yanone+Kaffeesatz|Homemade+Apple|Cardo|Orbitron|Cutive|Gruppo|Raleway|Roboto+Condensed|Allan|Mountains+of+Christmas|Kaushan+Script|Roboto+Slab|Roboto|Amiri|Lateef|Scheherazade" rel="stylesheet" type="text/css" /> <link href="/Ext/Resources?a=bvYs0aOEOUIk3qjg__c8nA,,&r=FOHedOK__SnXegRQROGfy0m-r1fAjgYWppXVv6h87yQ," rel="stylesheet" type="text/css"/> <style type="text/css"> *:focus{outline:none;}.ui-slider{position:relative;}.ui-slider-handle{position:absolute;}.ui-datepicker{width:215px;padding:0;display:none;border-radius:3px;color:#242527;background:#eee;overflow:hidden;box-shadow:4px 4px 12px rgba(0, 0, 0, 0.6);font-family:Arial, Helvetica, sans-serif;font-size:10pt;}.ui-datepicker-header{padding:5px;}.ui-datepicker-prev, .ui-datepicker-next{display:none;}.ui-datepicker-title{display:flex;}.ui-datepicker select{padding:3px;border:none;border-radius:3px;}.ui-datepicker-month{flex:2;}.ui-datepicker-year{margin-left:5px;flex:1;}.ui-datepicker-calendar{width:calc(100% - 10px);margin:5px;border-collapse:collapse;}.ui-datepicker-calendar th span{display:block;margin-bottom:8px;border-bottom:1px solid #858688;padding-bottom:5px;}.ui-datepicker-calendar th, .ui-datepicker-calendar td{padding:0;text-align:center;}.ui-datepicker-calendar td{height:20px;}.ui-datepicker-unselectable{color:#858688;cursor:default;}.ui-datepicker a{color:#242527;text-decoration:none;cursor:pointer;}.ui-datepicker-current-day{background:#858688;}.ui-datepicker-today{font-weight:bold;text-decoration:underline;}#Background{margin:0px auto;padding-bottom:40px;}.Wrapper{position:relative;width:100%;}.WrapperItem{position:absolute;top:0px;right:0px;bottom:0px;left:0px;}.Content_Zone{position:relative;}.WrapperItem, .Zone{width:1000px;margin:0px auto;}#MenuWrapper{position:absolute;left:225px;top:40px;width:550px;height:61px;}#TabsHolder{display:inline-block;}#Menu{white-space:nowrap;text-align:left;min-height:100%;}#MenuWrapper .item, #MenuWrapper .subItem{position:relative;}#Menu .item, #Menu .item > a{display:inline-block;vertical-align:middle;box-sizing:border-box;;}#Menu .item > a, #MenuWrapper .subItem > a{display:block;position:relative;white-space:nowrap;z-index:0;cursor:pointer;padding:1em;}#MenuWrapper a:link, #MenuWrapper a:visited, #MenuWrapper a:hover, #MenuWrapper a:active{text-decoration:inherit;}#MenuWrapper .subMenu, #MenuWrapper .subSubMenu, #MenuWrapper .subItem:hover .subSubMenu .subItem .subSubMenu{position:absolute;visibility:hidden;transition:visibility 0 0.2s;}#MenuWrapper .subMenu{top:100%;}#MenuWrapper .subSubMenu{top:0%;left:100%;}#MenuWrapper .item:hover .subMenu, #MenuWrapper .subItem:hover .subSubMenu, #MenuWrapper .subItem .subSubMenu .subItem:hover .subSubMenu{visibility:visible;transition:visibility 0 0;}#Menu .separator{display:inline-block;vertical-align:middle;width:0.25em;height:3.4em;}.Block, .Block_Wrapper{position:absolute;}.Block_Wrapper{top:0px;bottom:0px;left:0px;right:0px;overflow:hidden;}#HeaderZoneWrapper .Zone, #FooterZoneWrapper .Zone{position:relative;}#HeaderZoneWrapper .Zone .Content_Zone, #FooterZoneWrapper .Zone .Content_Zone{position:absolute;min-height:0;}#HeaderZoneWrapper #HeaderContentZone, #FooterZoneWrapper #FooterContentZone{position:relative;overflow:hidden;z-index:0;}#HeaderMenuZone{left:0;top:0;z-index:5;}Html{min-width:1000px;}#HeaderContentZone{height:430px;}#Zone4468987 .Content_Zone{min-height:3070px;}#FooterContentZone{height:194px;}#Background {background-color: rgb(255, 255, 255);}#Body {background-color: rgba(255, 255, 255, 0);}#HeaderWrapper {background-color: rgba(0, 0, 0, 0);background-image: url('/file/si427492/guignol-fi6778832x2000.jpg');background-size: cover;background-position: center center;background-repeat: no-repeat;background-attachment: scroll;}#FooterWrapper {background-color: rgb(0, 0, 0);}.Block.Type_Text .Block_Wrapper, .Block.Type_Script .Block_Wrapper, .Block.Type_Lang .Block_Wrapper, .Block.Type_Survey .Block_Wrapper {color: rgb(126, 126, 126);}.Block.Type_Form .Block_Wrapper, .Block.Type_MailingList .Block_Wrapper {color: rgb(126, 126, 126);}.Block.Type_Title .Block_Wrapper {color: rgb(0, 0, 0);}.Block .Block_Wrapper a:link {color: rgb(204, 204, 204);}.Block .Block_Wrapper a:visited {color: rgb(204, 204, 204);}.Block .Block_Wrapper a:hover {color: rgb(204, 204, 204);}.Block.Type_Blog .Block_Wrapper h2, .Block.Type_BlogPost .Block_Wrapper h3, .Block.Type_BlogCategory .Block_Wrapper h3, .Block.Type_RecentBlogPosts .Block_Wrapper h3, .Block.Type_BlogTag .Block_Wrapper h3, .Block.Type_BlogArchives .Block_Wrapper h3, .Block.Type_BlogRss .Block_Wrapper h3 {color: rgb(0, 0, 0);}.Block.Type_Blog .Block_Wrapper, .Block.Type_BlogPost .Block_Wrapper, .Block.Type_BlogCategory .Block_Wrapper, .Block.Type_BlogCategory .Block_Wrapper a, .Block.Type_RecentBlogPosts .Block_Wrapper, .Block.Type_RecentBlogPosts .Block_Wrapper a, .Block.Type_BlogTag .Block_Wrapper input[type=button], .Block.Type_BlogArchives .Block_Wrapper select {color: rgb(126, 126, 126);}.Block.Type_Blog .Block_Wrapper input[type=button], .Block.Type_BlogPost .Block_Wrapper input[type=button], .Block.Type_BlogTag .Block_Wrapper input[type=button]{background-color: rgb(0, 0, 0); color: rgb(255, 255, 255);}.Block.Type_BlogArchives .Block_Wrapper select { width: 100%; }.Block.Type_WebStore .Block_Wrapper h2, .Block.Type_WebStoreDetail .Block_Wrapper h1, .Block.Type_WebStoreCheckout .Block_Wrapper h1 {color: rgb(0, 0, 0);}.Block.Type_WebStore .Block_Wrapper h3, .Block.Type_WebStoreDetail .Block_Wrapper h2, .Block.Type_WebStoreCheckout .Block_Wrapper h2 {color: rgb(0, 0, 0);}.Block.Type_WebStore .Block_Wrapper, .Block.Type_WebStoreDetail .Block_Wrapper, .Block.Type_WebStoreCart .Block_Wrapper, .Block.Type_WebStoreCheckout .Block_Wrapper, .Block.Type_WebStoreThanks .Block_Wrapper {color: rgb(126, 126, 126);}.Block.Type_WebStore .Block_Wrapper input[type=button], .Block.Type_WebStoreDetail .Block_Wrapper input[type=button], .Block.Type_WebStoreCart .Block_Wrapper input[type=button], .Block.Type_WebStoreCheckout .Block_Wrapper input[type=button], .Block.Type_WebStoreThanks .Block_Wrapper input[type=button] {background-color: rgb(0, 0, 0); color: rgb(255, 255, 255);}#Menu {background-color: rgba(0, 0, 0, 0); border-color: rgb(255, 255, 255);}#Menu .item {background-color: rgba(0, 0, 0, 0);}#Menu .item > a {color: rgb(255, 255, 255);}#Menu .item:hover {background-color: rgba(0, 0, 0, 0);}#Menu .item:hover > a {color: rgb(205, 205, 205);}#Menu .item.active {background-color: rgba(0, 0, 0, 0);}#Menu .item.active > a {color: rgb(205, 205, 205);}#MenuWrapper .subItem {background-color: rgb(255, 255, 255);}#MenuWrapper .subItem .subSubMenu .subItem .subSubMenu .subItem {background-color: rgb(255, 255, 255);}#MenuWrapper .subItem > a {color: rgb(255, 255, 255);}#MenuWrapper .subItem .subSubMenu .subItem .subSubMenu .subItem > a {color: rgb(255, 255, 255)}#MenuWrapper .subItem:hover {background-color: rgb(255, 255, 255);}#MenuWrapper .subItem .subSubMenu .subItem .subSubMenu .subItem:hover {background-color: rgb(255, 255, 255);}#MenuWrapper .subItem:hover > a {color: rgb(205, 205, 205);}#MenuWrapper .subItem .subSubMenu .subItem .subSubMenu .subItem:hover > a {color: rgb(205, 205, 205)}#MenuWrapper .subItem.active {background-color: rgb(255, 255, 255);}#MenuWrapper .subItem.active > a {color: rgb(205, 205, 205);}#Menu .separator {background-color: rgb(255, 255, 255);}#MenuWrapper .item, #MenuWrapper .subItem {font-family: 'Droid Serif';font-size: 16px;font-style: normal;text-decoration: none;letter-spacing: 0px;line-height: 1.8;text-transform: none;}.Block.Type_Text .Block_Wrapper, .Block.Type_Script .Block_Wrapper, .Block.Type_Lang .Block_Wrapper, .Block.Type_Survey .Block_Wrapper, .Block.Type_Button .Block_Wrapper {font-family: 'Droid Serif';font-size: 16px;font-style: normal;text-decoration: none;letter-spacing: 0px;line-height: 1.8;text-transform: none;}.Block.Type_Form .Block_Wrapper, .Block.Type_MailingList .Block_Wrapper {font-family: 'Droid Serif';font-size: 16px;font-style: normal;text-decoration: none;letter-spacing: 0px;line-height: 1.8;text-transform: none;}.Block.Type_Title .Block_Wrapper {font-family: 'Droid Serif';font-size: 30px;font-style: normal;text-decoration: none;letter-spacing: 0px;line-height: 1.8;text-transform: none;}.Block .Block_Wrapper a:link {font-family: 'Droid Serif';font-size: 16px;font-style: normal;text-decoration: none;letter-spacing: 0px;line-height: 1.8;text-transform: none;}.Block .Block_Wrapper a:hover {font-family: 'Droid Serif';font-size: 16px;font-style: normal;text-decoration: none;letter-spacing: 0px;line-height: 1.8;text-transform: none;}.Block .Block_Wrapper a:visited {font-family: 'Droid Serif';font-size: 16px;font-style: normal;text-decoration: none;letter-spacing: 0px;line-height: 1.8;text-transform: none;}.Block.Type_Blog .Block_Wrapper h2, .Block.Type_BlogPost .Block_Wrapper h3, .Block.Type_BlogCategory .Block_Wrapper h3, .Block.Type_RecentBlogPosts .Block_Wrapper h3, .Block.Type_BlogTag .Block_Wrapper h3, .Block.Type_BlogArchives h3, .Block.Type_BlogRss h3 {font-family: 'Droid Serif';font-size: 24px;font-style: normal;text-decoration: none;letter-spacing: 0px;line-height: 1.8;text-transform: none;}.Block.Type_Blog .Block_Wrapper, .Block.Type_BlogPost .Block_Wrapper, .Block.Type_BlogCategory .Block_Wrapper, .Block.Type_BlogCategory .Block_Wrapper a, .Block.Type_RecentBlogPosts .Block_Wrapper, .Block.Type_RecentBlogPosts .Block_Wrapper a, .Block.Type_BlogTag .Block_Wrapper input[type=button], .Block.Type_BlogArchives .Block_Wrapper select { font-family: 'Droid Serif';font-size: 16px;font-style: normal;text-decoration: none;letter-spacing: 0px;line-height: 1.8;text-transform: none;}.Block.Type_BlogArchives .Block_Wrapper select { width: 100%; }.Block.Type_WebStore .Block_Wrapper h2, .Block.Type_WebStoreDetail .Block_Wrapper h1, .Block.Type_WebStoreCheckout .Block_Wrapper h1 {font-family: 'Droid Serif';font-size: 30px;font-style: normal;text-decoration: none;letter-spacing: 0px;line-height: 1.8;text-transform: none;}.Block.Type_WebStore .Block_Wrapper h3, .Block.Type_WebStoreDetail .Block_Wrapper h2, .Block.Type_WebStoreCheckout .Block_Wrapper h2 {font-family: 'Droid Serif';font-size: 20px;font-style: normal;text-decoration: none;letter-spacing: 0px;line-height: 1.8;text-transform: none;}.Block.Type_WebStore .Block_Wrapper, .Block.Type_WebStoreDetail .Block_Wrapper, .Block.Type_WebStoreCart .Block_Wrapper, .Block.Type_WebStoreCheckout .Block_Wrapper, .Block.Type_WebStoreThanks .Block_Wrapper { font-family: 'Droid Serif';font-size: 16px;font-style: normal;text-decoration: none;letter-spacing: 0px;line-height: 1.8;text-transform: none;}#HeaderContent {font-family: 'Droid Serif';font-size: 16px;font-style: normal;text-decoration: none;letter-spacing: 0px;line-height: 1.8;text-transform: none;}#FooterContent {font-family: 'Droid Serif';font-size: 16px;font-style: normal;text-decoration: none;letter-spacing: 0px;line-height: 1.8;text-transform: none;}#Menu .item > a {text-align: center;}#Menu .item:not(:first-child), #Menu .separator {margin-left: 20px;}#Menu .item {position:relative}#MenuWrapper .subItem > a {text-align: center;}#MenuWrapper .subItem:first-child {border-top-left-radius: 0px; border-top-right-radius: 0px;}#MenuWrapper .subItem:last-child {border-bottom-left-radius: 0px; border-bottom-right-radius: 0px;}#Menu{background-color: rgba(0, 0, 0, 0);padding:0px;box-shadow:0px 0px 0px 0px rgba(0, 0, 0, 0.5);}#Menu .item, #Menu .item:hover, #Menu .item.active {background-color: transparent; background-image: none;}#Menu .item > a span, #Menu .subItem > a span {position: relative; -webkit-transition: color 0.4s; transition: color 0.4s;}#Menu .item > a span::after, #Menu .subItem > a span::after {content: ""; opacity: 0; position: absolute; bottom: 0; left: 0; width: 100%; height: 0; background-color: rgb(0, 0, 0); -webkit-transition: bottom 0.4s, height 0.4s, opacity 0.4s; transition: bottom 0.4s, height 0.4s, opacity 0.4s;}#Menu .item:hover > a span::after, #Menu .subItem:hover > a span::after {height: 0.2em; opacity: 1; bottom: -0.5em;}#Menu .item.active > a span::after, #Menu .subItem.active > a span::after {height: 0.2em; opacity: 1; bottom: -0.5em; background-color: rgb(0, 0, 0);}#ct_28569090{box-shadow: 0px 0px 0px 0px rgb(0, 0, 0);}#ct_28569090 .Block_Wrapper{background-color: rgba(255, 255, 255, 0);padding-left: 0px; padding-right: 0px; padding-top: 0px; padding-bottom: 0px;}#ct_28569091{box-shadow: 0px 0px 0px 0px rgb(0, 0, 0);}#ct_28569091 .Block_Wrapper{background-color: rgba(255, 255, 255, 0);padding-left: 0px; padding-right: 0px; padding-top: 0px; padding-bottom: 0px;}#ct_28569092{box-shadow: 0px 0px 0px 0px rgb(0, 0, 0);}#ct_28569092 .Block_Wrapper{background-color: rgba(255, 255, 255, 0);padding-left: 0px; padding-right: 0px; padding-top: 0px; padding-bottom: 0px;}#ct_28569093{box-shadow: 0px 0px 0px 0px rgb(0, 0, 0);}#ct_28569093 .Block_Wrapper{background-color: rgba(255, 255, 255, 0);padding-left: 0px; padding-right: 0px; padding-top: 0px; padding-bottom: 0px;}#ct_28569096{box-shadow: 0px 0px 0px 0px rgb(0, 0, 0);}#ct_28569096 .Block_Wrapper{background-color: rgba(255, 255, 255, 0);padding-left: 0px; padding-right: 0px; padding-top: 0px; padding-bottom: 0px;}#ct_28569098{box-shadow: 0px 0px 0px 0px rgb(0, 0, 0);}#ct_28569098 .Block_Wrapper{background-color: rgba(255, 255, 255, 0);padding-left: 0px; padding-right: 0px; padding-top: 0px; padding-bottom: 0px;}#ct_28569099{box-shadow: 0px 0px 0px 0px rgb(0, 0, 0);}#ct_28569099 .Block_Wrapper{background-color: rgba(255, 255, 255, 0);padding-left: 0px; padding-right: 0px; padding-top: 0px; padding-bottom: 0px;}#ct_28569100{box-shadow: 0px 0px 0px 0px rgb(0, 0, 0);}#ct_28569100 .Block_Wrapper{background-color: rgba(255, 255, 255, 0);padding-left: 0px; padding-right: 0px; padding-top: 0px; padding-bottom: 0px;}#ct_28569101{box-shadow: 0px 0px 0px 0px rgb(0, 0, 0);}#ct_28569101 .Block_Wrapper{background-color: rgba(255, 255, 255, 0);padding-left: 0px; padding-right: 0px; padding-top: 0px; padding-bottom: 0px;}#ct_28569102{box-shadow: 0px 0px 0px 0px rgb(0, 0, 0);}#ct_28569102 .Block_Wrapper{background-color: rgba(255, 255, 255, 0);padding-left: 0px; padding-right: 0px; padding-top: 0px; padding-bottom: 0px;}#ct_28569103{box-shadow: 0px 0px 0px 0px rgb(0, 0, 0);}#ct_28569103 .Block_Wrapper{background-color: rgba(255, 255, 255, 0);padding-left: 0px; padding-right: 0px; padding-top: 0px; padding-bottom: 0px;}#ct_28569104{box-shadow: 0px 0px 0px 0px rgb(0, 0, 0);}#ct_28569104 .Block_Wrapper{background-color: rgba(255, 255, 255, 0);padding-left: 0px; padding-right: 0px; padding-top: 0px; padding-bottom: 0px;}#ct_28569111{box-shadow: 0px 0px 0px 0px rgb(0, 0, 0);}#ct_28569111 .Block_Wrapper{background-color: rgba(255, 255, 255, 0);padding-left: 0px; padding-right: 0px; padding-top: 0px; padding-bottom: 0px;}#ct_28569113{box-shadow: 0px 0px 0px 0px rgb(0, 0, 0);}#ct_28569113 .Block_Wrapper{background-color: rgba(255, 255, 255, 0);padding-left: 0px; padding-right: 0px; padding-top: 0px; padding-bottom: 0px;}#ct_28569114{box-shadow: 0px 0px 0px 0px rgb(0, 0, 0);}#ct_28569114 .Block_Wrapper{background-color: rgba(255, 255, 255, 0);padding-left: 0px; padding-right: 0px; padding-top: 0px; padding-bottom: 0px;}#ct_28569117{box-shadow: 0px 0px 0px 0px rgb(0, 0, 0);}#ct_28569117 .Block_Wrapper{background-color: rgba(255, 255, 255, 0);padding-left: 0px; padding-right: 0px; padding-top: 0px; padding-bottom: 0px;}#ct_28569118{box-shadow: 0px 0px 0px 0px rgb(0, 0, 0);}#ct_28569118 .Block_Wrapper{background-color: rgba(255, 255, 255, 0);padding-left: 0px; padding-right: 0px; padding-top: 0px; padding-bottom: 0px;}#ct_28569119{box-shadow: 0px 0px 0px 0px rgb(0, 0, 0);}#ct_28569119 .Block_Wrapper{background-color: rgba(255, 255, 255, 0);padding-left: 0px; padding-right: 0px; padding-top: 0px; padding-bottom: 0px;}#ct_28569120{box-shadow: 0px 0px 0px 0px rgb(0, 0, 0);}#ct_28569120 .Block_Wrapper{background-color: rgba(255, 255, 255, 0);padding-left: 0px; padding-right: 0px; padding-top: 0px; padding-bottom: 0px;}#ct_28569122{box-shadow: 0px 0px 0px 0px rgb(0, 0, 0);}#ct_28569122 .Block_Wrapper{background-color: rgba(255, 255, 255, 0);padding-left: 0px; padding-right: 0px; padding-top: 0px; padding-bottom: 0px;}#ct_28569123{box-shadow: 0px 0px 0px 0px rgb(0, 0, 0);}#ct_28569123 .Block_Wrapper{background-color: rgba(255, 255, 255, 0);padding-left: 0px; padding-right: 0px; padding-top: 0px; padding-bottom: 0px;}#ct_28569124{box-shadow: 0px 0px 0px 0px rgb(0, 0, 0);}#ct_28569124 .Block_Wrapper{background-color: rgba(255, 255, 255, 0);padding-left: 0px; padding-right: 0px; padding-top: 0px; padding-bottom: 0px;}#ct_28569125{box-shadow: 0px 0px 0px 0px rgb(0, 0, 0);}#ct_28569125 .Block_Wrapper{background-color: rgba(255, 255, 255, 0);padding-left: 0px; padding-right: 0px; padding-top: 0px; padding-bottom: 0px;}#ct_28569126{box-shadow: 0px 0px 0px 0px rgb(0, 0, 0);}#ct_28569126 .Block_Wrapper{background-color: rgba(255, 255, 255, 0);padding-left: 0px; padding-right: 0px; padding-top: 0px; padding-bottom: 0px;}#ct_28569127{box-shadow: 0px 0px 0px 0px rgb(0, 0, 0);}#ct_28569127 .Block_Wrapper{background-color: rgba(255, 255, 255, 0);padding-left: 0px; padding-right: 0px; padding-top: 0px; padding-bottom: 0px;}#ct_28569128{box-shadow: 0px 0px 0px 0px rgb(0, 0, 0);}#ct_28569128 .Block_Wrapper{background-color: rgba(255, 255, 255, 0);padding-left: 0px; padding-right: 0px; padding-top: 0px; padding-bottom: 0px;}#ct_28569129{box-shadow: 0px 0px 0px 0px rgb(0, 0, 0);}#ct_28569129 .Block_Wrapper{background-color: rgba(255, 255, 255, 0);padding-left: 0px; padding-right: 0px; padding-top: 0px; padding-bottom: 0px;}#ct_28569130{box-shadow: 0px 0px 0px 0px rgb(0, 0, 0);}#ct_28569130 .Block_Wrapper{background-color: rgba(255, 255, 255, 0);padding-left: 0px; padding-right: 0px; padding-top: 0px; padding-bottom: 0px;}#ct_28569131{box-shadow: 0px 0px 0px 0px rgb(0, 0, 0);}#ct_28569131 .Block_Wrapper{background-color: rgba(255, 255, 255, 0);padding-left: 0px; padding-right: 0px; padding-top: 0px; padding-bottom: 0px;}#ct_28569133{box-shadow: 0px 0px 0px 0px rgb(0, 0, 0);}#ct_28569133 .Block_Wrapper{background-color: rgba(255, 255, 255, 0);padding-left: 0px; padding-right: 0px; padding-top: 0px; padding-bottom: 0px;}#ct_28569134{box-shadow: 0px 0px 0px 0px rgb(0, 0, 0);}#ct_28569134 .Block_Wrapper{background-color: rgba(255, 255, 255, 0);padding-left: 0px; padding-right: 0px; padding-top: 0px; padding-bottom: 0px;}#ct_28569135{box-shadow: 0px 0px 0px 0px rgb(0, 0, 0);}#ct_28569135 .Block_Wrapper{background-color: rgba(255, 255, 255, 0);padding-left: 0px; padding-right: 0px; padding-top: 0px; padding-bottom: 0px;}#ct_28569136{box-shadow: 0px 0px 0px 0px rgb(0, 0, 0);}#ct_28569136 .Block_Wrapper{background-color: rgba(255, 255, 255, 0);padding-left: 0px; padding-right: 0px; padding-top: 0px; padding-bottom: 0px;}#ct_28569139{box-shadow: 0px 0px 0px 0px rgb(0, 0, 0);}#ct_28569139 .Block_Wrapper{background-color: rgba(255, 255, 255, 0);padding-left: 0px; padding-right: 0px; padding-top: 0px; padding-bottom: 0px;}#ct_28569143{box-shadow: 0px 0px 0px 0px rgb(0, 0, 0);}#ct_28569143 .Block_Wrapper{background-color: rgba(255, 255, 255, 0);padding-left: 0px; padding-right: 0px; padding-top: 0px; padding-bottom: 0px;}#ct_28569149{box-shadow: 0px 0px 0px 0px rgb(0, 0, 0);}#ct_28569149 .Block_Wrapper{background-color: rgba(255, 255, 255, 0);padding-left: 0px; padding-right: 0px; padding-top: 0px; padding-bottom: 0px;}#ct_28569151{box-shadow: 0px 0px 0px 0px rgb(0, 0, 0);}#ct_28569151 .Block_Wrapper{background-color: rgba(255, 255, 255, 0);padding-left: 0px; padding-right: 0px; padding-top: 0px; padding-bottom: 0px;} </style> <link rel="icon" href="/file/app/5/icon/webself.ico" type="image/x-icon"/> <link rel="shortcut icon" href="/file/app/5/icon/webself.ico" type="image/x-icon"/> <script type="text/javascript" src="http://ff.kis.v2.scr.kaspersky-labs.com/1358332A-F49E-354F-906D-BDB89298CD13/main.js" charset="UTF-8"></script><script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.10.4/jquery-ui.min.js"></script> <script type="text/javascript">_FooterAdTrads = {PH_Prenom:"Prénom (minimum 3 caractères)",PH_Nom:"Nom (minimum 3 caractères)",PH_Pass:"Mot de passe (minimum 4 caractères)",Footer_Ad_Text:"Créez votre propre site web GRATUIT dès maintenant !",PH_Email:"Email (ex : email@email.com)",Footer_Ad_Create:"<a class=\"linkSF\" href=\"http://www.webself.net/?utm_source=Interne&utm_medium=Footer&utm_campaign=free-banner\" target=\"_blank\">Créez un site gratuit</a> avec WebSelf",}</script> <script type="text/javascript" src="/Ext/Resources?a=bvYs0aOEOUIk3qjg__c8nA,,&r=V74LUEPQZtTwomg0BGmq_Skw3qFRgOdXaZHOhWqMRwE,"></script> <script type="text/javascript" src="/Ext/Resources?a=bvYs0aOEOUIk3qjg__c8nA,,&r=V74LUEPQZtTwomg0BGmq_boltWDX_TZkV78Q4NidVaSTIaFHkjMKnx2H_tdil9SK"></script> <script type="text/javascript" src="/Ext/Resources?a=bvYs0aOEOUIk3qjg__c8nA,,&r=V74LUEPQZtTwomg0BGmq_ZU-V5PK3WNzQoLkQv9xLCeYZ5T8wF7yeaxQTjmeb1R-"></script> <script type="text/javascript" src="/Ext/Resources?a=bvYs0aOEOUIk3qjg__c8nA,,&r=V74LUEPQZtTwomg0BGmq_e3L2aQaMCi_UPplnDWr1Mo,"></script> <script type="text/javascript" src="/Ext/Resources?a=bvYs0aOEOUIk3qjg__c8nA,,&r=V74LUEPQZtTwomg0BGmq_dY1wG72undyorJ0HrEGcLI,"></script> <script type="text/javascript" src="/Ext/Resources?a=bvYs0aOEOUIk3qjg__c8nA,,&r=V74LUEPQZtTwomg0BGmq_aLNiUTQGivERI26xCcdAI8,"></script> <script type="text/javascript" src="/Ext/Resources?a=bvYs0aOEOUIk3qjg__c8nA,,&r=V74LUEPQZtTwomg0BGmq_dOzhBEYLfx9rmRtRFNrhPA,"></script> <script type="text/javascript" src="/Ext/Resources?a=bvYs0aOEOUIk3qjg__c8nA,,&r=V74LUEPQZtTwomg0BGmq_fDKJ6U1dr3UvgWnKifK4fxf2HgGm38rbNQlk1le30An"></script> <script type="text/javascript"> var pageData = {lang: "Fr", pageId: 2626952, siteId: 427492, flagged: true, defaultLanguage: "Fr"}; var menuData = { textAlign: "Center", letterSpacing: 0, tabSpacing: 20, scaleTabs: true, justifyTabs: false, tabsPosition: 50, subTextAlign: "Center", subTabsPosition: 50, tabFxName: "Underline", moreTabText: "Plus" }; window.WS.Parameters = {Social : {Pinterest : false, PinterestShape : 1, PinterestColor:2}, Others : {Button : false, ButtonAlign : 1, Intro: false}}; window.WS.Sync = false; window.WS.IsMobile = false; window.WS.MappingUrl = {WebStoreCheckout:"https://guignol-et-compagnie-36.checkout.webself.net"};</script> <link rel="canonical" href="http://www.guignol-et-compagnie-36.webself.net/accueil"/> <!-- Google Analytics ---> <script type="text/javascript"> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-62737322-2', 'auto', { name: 'system' }); ga('system.set', 'dimension1', '427492'); ga('system.set', 'dimension2', 'guignol-et-compagnie-36.webself.net'); ga('system.send', 'pageview'); </script> <style> .ScalableButton.Block.Type_Button .Block_Wrapper{ position: static; } .ScalableButton{ height:auto !important; } .ScalableButton .wsCtButtonMain .wsText { position: relative !important; } input[type=button] { -webkit-appearance: none; } </style> <script type="text/javascript" src="/Ext/Resources?a=5AImKiaXQzADMntIV4ay8tepI9JfJHEf7-wP7X8a3hI,&r=5AImKiaXQzADMntIV4ay8odeokVm2TzhsI9dJFxHKIihLSrQW1nhK8_YuZTWFwql"></script><script type="text/javascript" src="/Ext/Resources?a=5AImKiaXQzADMntIV4ay8tepI9JfJHEf7-wP7X8a3hI,&r=5AImKiaXQzADMntIV4ay8mtx2j7DOE5IUEyzWgVWBNns6nGIsZCgGw2sACAhGJFa"></script><script type="text/javascript" src="/Ext/Resources?a=5AImKiaXQzADMntIV4ay8tepI9JfJHEf7-wP7X8a3hI,&r=5AImKiaXQzADMntIV4ay8g2gQyYnvkPTy1qMKIwnd5THro3B2WfbZsnMmYrJR-s2"></script><script type="text/javascript" src="/Ext/Resources?a=64aOpIJt_-mctZNZIKshTEWYi9aEy_u-TR3kog5WjvE,&r=64aOpIJt_-mctZNZIKshTLuU6qvphfzY8kuVlwJ3jpipXKMmRrYQg9SAm_KqEStB"></script><link type="text/css" href="/Ext/Resources?a=64aOpIJt_-mctZNZIKshTEWYi9aEy_u-TR3kog5WjvE,&r=64aOpIJt_-mctZNZIKshTLuU6qvphfzY8kuVlwJ3jpjM_TswZoaInTHnpbfYiL2p" rel="stylesheet"/><script type="text/javascript" src="/Ext/Resources?a=jpCcy3DQE1HktMBwY-yAo_mgru_igcJ9PAaafkALWsE,&r=jpCcy3DQE1HktMBwY-yAo-Zz_5i4Q32HpdUAXDCt5_73oiiO1M5rKyzqA-FQzx87"></script><script type="text/javascript" src="/Ext/Resources?a=jpCcy3DQE1HktMBwY-yAo_mgru_igcJ9PAaafkALWsE,&r=jpCcy3DQE1HktMBwY-yAo5P7B5R0rCThMR5Ka3SKJBO4FpFdvsjph_CD35UtwUcj"></script><link href="/Ext/Resources?a=8dWWA_vGfRxFc91L5QyT6OaFLgZqUaVOezD7eXJRlaI,&r=8dWWA_vGfRxFc91L5QyT6Bish_tYkmUZ-F5_7TCRsFST9xPxB0gY8inTrER0Cp4b" rel="stylesheet" type="text/css" /><script type="text/javascript" src="/Ext/Resources?a=8dWWA_vGfRxFc91L5QyT6OaFLgZqUaVOezD7eXJRlaI,&r=8dWWA_vGfRxFc91L5QyT6JginG07cvZceOXkXHvFT5E6aAAoHGZBIIu9kmPb2zpr"></script><link type="text/css" href="/Ext/Resources?a=hJmCe_9dy7ejE6FDFWmdObo8wd1vezy4TuTYWSbgiUo,&r=hJmCe_9dy7ejE6FDFWmdOXXlYAirSkTvmnMFJg_ttU1lNqvBIekdhawJ5TI1-sCc" rel="stylesheet"/><script type="text/javascript" src="/Ext/Resources?a=hJmCe_9dy7ejE6FDFWmdObo8wd1vezy4TuTYWSbgiUo,&r=hJmCe_9dy7ejE6FDFWmdOUCo72DimSgmrYjqC5YYMyK1yq1-Joc5xljFNFKOiIoe"></script><script type="text/javascript" src="/Ext/Resources?a=CLe5H_Yo_xKcOYsdCuvobpUD40BC_RZO0YULMWRlWYQ,&r=CLe5H_Yo_xKcOYsdCuvobhJG5QFgjU6-qo1NNgbT7Wk,"></script><link href="/Ext/Resources?a=CLe5H_Yo_xKcOYsdCuvobpUD40BC_RZO0YULMWRlWYQ,&r=CLe5H_Yo_xKcOYsdCuvoblx1OQFnk1QrE-fxhx55gvv8fwOGZSI2-8dwwKakXP48" rel="stylesheet" type="text/css" /><script type="text/javascript" src="/Ext/Resources?a=CLe5H_Yo_xKcOYsdCuvobpUD40BC_RZO0YULMWRlWYQ,&r=CLe5H_Yo_xKcOYsdCuvobo84YPk_zD31lLGeXIXR_uU,"></script><link href="/Ext/Resources?a=CLe5H_Yo_xKcOYsdCuvobpUD40BC_RZO0YULMWRlWYQ,&r=CLe5H_Yo_xKcOYsdCuvobnkzXX2yal_O9lmLtDQRfgqBeuW5VxXrMpvOILVF-9ME" rel="stylesheet" type="text/css" /><script type="text/javascript" src="/Ext/Resources?a=CLe5H_Yo_xKcOYsdCuvobpUD40BC_RZO0YULMWRlWYQ,&r=CLe5H_Yo_xKcOYsdCuvobiHB6weYJqMge6dRtaxn8d9ac21FYILZfcsCXMOzlFwo"></script><link href="/Ext/Resources?a=CLe5H_Yo_xKcOYsdCuvobpUD40BC_RZO0YULMWRlWYQ,&r=CLe5H_Yo_xKcOYsdCuvobjB1NmFdsv8xKI1WrYfGmT3atFYjeMI8ht-eNYnbufvF" rel="stylesheet" type="text/css" /></head> <body id="Background" style="position: relative; min-height: 100%; margin: 0px;"> <div id="ControlContainer"> </div> <input name="ParamML" type="hidden" id="ParamML" /> <div style="position: relative; z-index: 0;"> <div class="scrollbarMeasure"></div> <div id="MainWrapper" class="Wrapper" style="min-height: 100%;overflow-x:hidden"> <div id="Main" class="WrapperItem"> </div> <div id="HeaderWrapper" class="Wrapper"> <div id="Header" class="WrapperItem"> </div> <div id="HeaderZoneWrapper" class="ZoneWrapper"> <div class="Wrapper"> <div class="Zone"> <div id="HeaderContentZone" class="Content_Zone header"> <div id="ct_28569087" class="Block Type_Title" style="left: 225px; top: 186px; width: 573px; height: 111px;" multiplier="1"><div class="Block_Wrapper"></div></div></div> <div id="HeaderMenuZone" class="Content_Zone header" style="visibility:hidden"> <div id="MenuWrapper"><div id="Menu"><div id="TabsHolder"><div class="item"><a href="/accueil" name="Accueil" data-id="2626952"><span name="Accueil">Accueil</span></a></div><div class="item"><a href="/services" name="objets-guignol" data-id="2626953"><span name="objets-guignol">objets-guignol</span></a></div><div class="item"><a href="/contact" name="Contact" data-id="2626954"><span name="Contact">Contact</span></a></div></div></div></div></div> </div> </div> </div> </div> <div id="BodyWrapper" class="Wrapper"> <div id="Body" class="WrapperItem"> </div> <div id="BodyZoneWrapper" class="ZoneWrapper"> <div id="Zone4468987" class="Wrapper"><div class="Zone"><div id="ContentZone4468987" class="Content_Zone" style="width: 100%; height: 3880px;"><div id="ct_28569090" class="Block Type_Title" style="left: 0px; top: 100px; width: 1000px; height: 70px;" multiplier="1"><div class="Block_Wrapper"></div></div><div id="ct_28569091" class="Block Type_Text" style="left: 150px; top: 190px; width: 700px; height: 150px;" multiplier="1"><div class="Block_Wrapper"></div></div><div id="ct_28569104" class="Block Type_Image" style="left: 0px; top: 340px; width: 1000px; height: 600px;" ><div class="Block_Wrapper"></div></div><div id="ct_28569092" class="Block Type_Title" style="left: 0px; top: 1010px; width: 1000px; height: 70px;" multiplier="1"><div class="Block_Wrapper"></div></div><div id="ct_28569093" class="Block Type_Text" style="left: 150px; top: 1100px; width: 700px; height: 230px;" multiplier="1"><div class="Block_Wrapper"></div></div><div id="ct_28569103" class="Block Type_Image" style="left: 0px; top: 1330px; width: 1000px; height: 1570px;" ><div class="Block_Wrapper"></div></div><div id="ct_28569096" class="Block Type_Title" style="left: 0px; top: 2900px; width: 1000px; height: 60px;" multiplier="1"><div class="Block_Wrapper"></div></div><div id="ct_28569098" class="Block Type_Text" style="left: 150px; top: 3030px; width: 700px; height: 180px;" multiplier="1"><div class="Block_Wrapper"></div></div><div id="ct_28569099" class="Block Type_Line" style="left: 0px; top: 3220px; width: 1000px; height: 60px;" ><div class="Block_Wrapper"></div></div><div id="ct_28569100" class="Block Type_Form" style="left: 0px; top: 3360px; width: 450px; height: 520px;" ><div class="Block_Wrapper"></div></div><div id="ct_28569101" class="Block Type_Title" style="left: 520px; top: 3420px; width: 480px; height: 60px;" multiplier="1"><div class="Block_Wrapper"></div></div><div id="ct_28569102" class="Block Type_Text" style="left: 520px; top: 3520px; width: 480px; height: 220px;" multiplier="1"><div class="Block_Wrapper"></div></div></div></div></div></div> </div> <div id="FooterWrapper" class="Wrapper"> <div id="Footer" class="WrapperItem"> </div> <div id="FooterZoneWrapper" class="ZoneWrapper"> <div class="Wrapper"> <div class="Zone"> <div id="FooterContentZone" class="Content_Zone footer"> <div id="ct_28569088" class="Block Type_SocialButtons" style="left: 440px; top: 38px; width: 120px; height: 30px;" ><div class="Block_Wrapper"></div></div></div> </div> </div> </div> </div> <div id="FreeMoveWrapper" class="Zone" style="position: absolute; top: 0px; left: 0px; right: 0px; z-index:0;"></div> </div> </div> <div id="stickyFooter"><div id="defaultSF"><div class="sectionSF" id="leftSF"><a class="linkSF" href="http://www.webself.net/?utm_source=Interne&utm_medium=Footer&utm_campaign=free-banner" target="_blank"><img id="logoWebSelfSF" src="/file/app/2/logo/logo.svg?color1=r255g255b255" /></a></div><div class="sectionSF" id="centreSF"><div id="titleSF"></div><a href="javascript:void(0);"><img id="chevronSF" src="/file/app/1/editor/icon/selector.svg?color1=r255g255b255" /></a></div><div class="sectionSF" id="rightSF"><a class=\"linkSF\" href=\"http://www.webself.net/?utm_source=Interne&utm_medium=Footer&utm_campaign=free-banner\" target=\"_blank\">Créez un site gratuit</a> avec WebSelf</div></div><div id="hiddenSF"><div id="secondarySF">Créez un site web de qualité professionnelle et personnalisable sans aucune connaissance en programmation</div><br /><div id="formSF"><div class="formGroupSF"><input autocomplete="off" type="text" name="prenomSF" id="prenomSF" required placeholder="Prénom" /><label class="invisibleLabel" for="prenomSF">Prénom</label><input autocomplete="off" type="text" name="nomSF" id="nomSF" required placeholder="Nom" /><label class="invisibleLabel" for="nomSF">Nom</label></div><div class="formGroupSF"><input autocomplete="off" type="text" name="emailSF" id="emailSF" required placeholder="Email" /><label class="invisibleLabel" for="emailSF">Email</label><input autocomplete="off" type="password" name="motPasseSF" id="motPasseSF" required placeholder="Mot de passe" /><label class="invisibleLabel" for="motPasseSF">Mot de passe</label></div><input autocomplete="off" type="button" name="createSF" value="CRÉER" /></div></div></div> </body> </html>
-
Bonjour ,
Il y a un truc que je ne comprends pas. Si quelqu'un peut m'expliquer cela en deux cuillères à pot. D'avance merci.
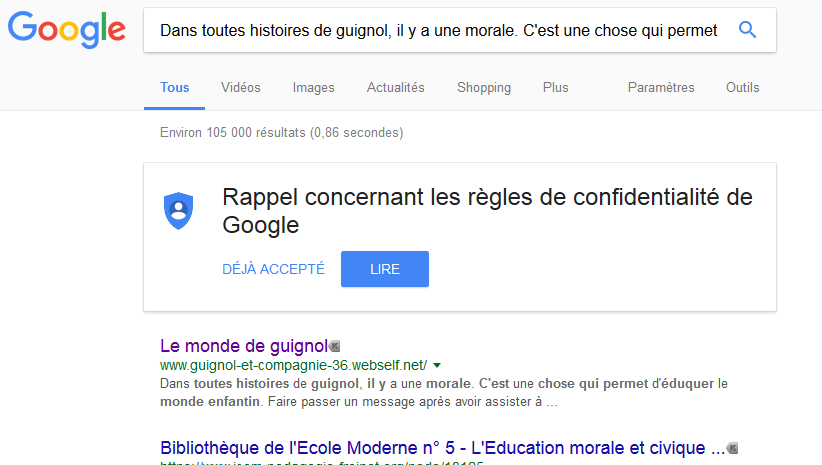
Prenons le site : http://www.guignol-et-compagnie-36.webself.net/
Si on regarde le code source. On ne trouve pas dedans le texte du site.
par exemple il n'y a pas ces 2 phrases " Dans toutes histoires de guignol, il y a une morale. C'est une chose qui permet d'éduquer le monde enfantin."
Et pour tant si on fait une recherche dans google sur ces 2 phrases :
Google nous met en première position ce site de guignol. ?? ( voir image ci-dessous)
Comment cela se fait-il ?
Moi qui croyais que Google indexe le texte des sources ?
-
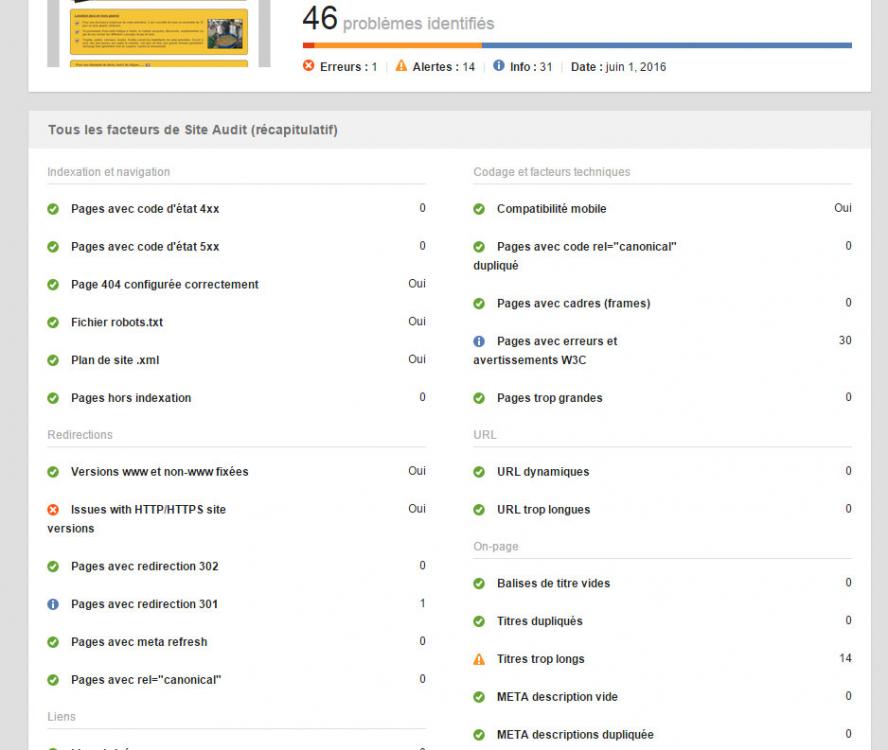
Bonjour à tous
Comme le montre le screen sous-dessous sur un site web, il existe une erreur qui semble de niveau important.
En effet on remarque " Issues with http/https site versions"
Quelqu'un peut-il m'orienter vers une solution ou une page de lecture pour que je puisse comprendre ceci.
Je peux aussi mettre l'url du site si une personne de bonne volonté veut jeter un coup d'oeil.
Merci
-
Bonjour,
Cela faisait plusieurs mois que je partageais une licence de Ahref.
La personne qui avait pris l'abonnement a arrêté.Si vous avez pris un abonnement chez Ahref et recherchez un partenaire pour vous prendre une partie du cout, merci de m'envoyer un MP.
Suis pas un fort utilisateur.. le seo n'est pas mon job principal. Mais j'aime bien checker de temps en temps des sites sous ahref.
Merci
A@
-
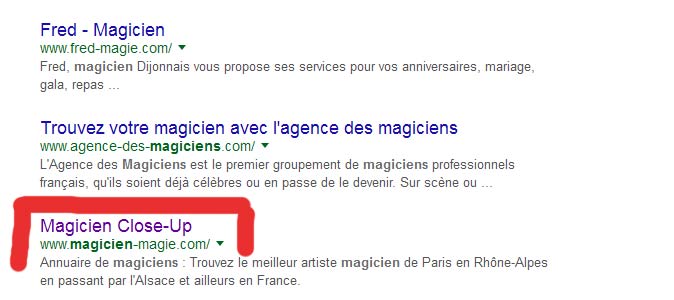
Bonjour,
Voici le screen d'une recherche dans Google sur le mot "magicien"

On peut voir que le troisième site a comme titre " Magicien Close-up"
Pourtant la balise title est :
<title>Les meilleurs magiciens sont ici: spectacle enfants, magie close-up, de scène</title>
et de plus on a :
<meta name="robots" content="noodp" /> <meta name="googlebot" content="noodp" />
Quelqu'un peut-il me dire pourquoi Google reste coincé depuis plusieurs mois sur ce titre ? ... " Magicien Close-up"
Et ne veut pas prendre la balise title comme référence.
Merci
-
Bonjour,
Finalement j'ai opté pour la solution de "PieceMobile".
ca fait plaisir quand sur la page : https://www.google.com/webmasters/tools/mobile-friendly/
on a :
Parfait. Cette page est adaptée aux mobiles.Et de plus qu'il passe W3C: htlm5
Bonne journée
-
Bonjour,
Il me semble qu'il n'y a pas eu de modification suite à leur annonce.
Mais ca a eu le mérite de se bouger pour faire rafraichir certains sites.
Quelquefois on a besoin d'énergie extérieur pour bouger.
-
Bonjour,
Merci pour les réponses.
Combien faudrait-il compter pour convertir le site http://www.taureau-rodeo-mecanique.com en mobile friendly : Responsive Web Design
il possède 5 pages
Pour l'instant il n'est pas en htlm5 et css3
Bonne journée
-
Oui c'est prévu responsive
Mais je voulais tenter : Url distincte
et je ne comprends pas trop pourquoi ca ne fonctionne pas.
-
Bonjour,
Comme vous le savez il existe 3 forme de configuration pour avoir un site "mobil friendly"
j'ai planché sur : Url distincte en créant un sous domaine : http://www.mobile.taureau-rodeo-mecanique.com/
et rajouté :
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://www.mobile.taureau-rodeo-mecanique.com"/>sur l'url d'origine :
Or il se trouve que la redirection ne fonctionne pas !
Il faut faire autre chose en parallèle ?
Merci pour votre réponse.
Bonne journée
-
Un peu de recherche donne ca :
Prévisualisation du code en directLe code affiché en mode Code en direct est similaire à ce que vous verriez si vous consultiez la source de la page à partir d'un navigateur. Alors que de telles sources de pages sont statiques et ne fournissent que la source de la page à partir du navigateur, le mode Code en direct est dynamique et est mis à jour à mesure que vous interagissez avec la page en mode Affichage en direct.
-
Veillez à vous trouver en mode Affichage en direct.
-
Cliquez sur le bouton Code en direct.
Dreamweaver affiche le code en direct que le navigateur utiliserait pour exécuter la page. Le code est surligné en jaune et ne peut pas être modifié.
Lorsque vous interagissez avec des éléments interactifs, le mode Code en direct met en surbrillance les modifications dynamiques apportées au code.
donc si tu veux modifier ton code : c'est "Code" et non " Code en direct"
A@
-
-
Merci
-
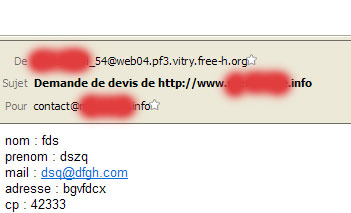
Juste un petit truc en plus.
Comme on peut le voir sur la photo ci-dessous, je n'ai pas trouvé le moyen de modifier l'adresse d'expéditeur. C'est une adresse mail farfelue et cela ne fait pas très pro : xxxxxxxx_54@web04.pf3.vitry.free-h.org

N'y a-t-il pas une astuce dans le code que je reproduit ci-dessous de modifier ceci ?

Merci
-
Merci
effectivement c'est $to qui clochait
c'est tout bon
Bon Dimanche
-
Merci pour la réponse,
J'ai donc mis :
<?php
$TO = "contact1@neuf.fr,contact2@neuf.fr";
$h = "From: " . $TO;
$message = "";
$headers .= "Bcc:contact1@neuf.fr,contact2@neuf.fr\r\n";
while (list($key, $val) = each($_POST)) { $message .= "$key : $val\n";
} mail($TO, "Demande de devis de http://www.mon-site.info", $message, $headers);
Header("Location: http://www.mon-site.info/merci.html");
?>Mais hélas, lorsque je recois les mails, c'est pas copie cachée, les 2 mails apparaissent.
-
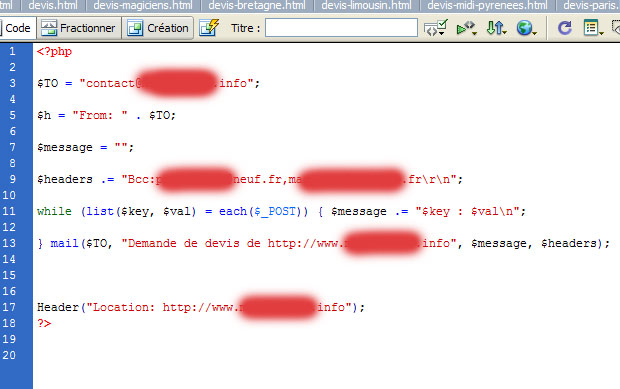
Bonjour,
Sur un site j'ai mon formulaire de contact qui passe par un fichier : form.php
que j'ai pris sur le site du zéro à une époque.
C'est léger, ca marche, c'est parfait :-)
<?php
$TO = "contact1@neuf.fr,contact2@neuf.fr,contact3@neuf.fr";
$h = "From: " . $TO;
$message = "";
while (list($key, $val) = each($_POST)) { $message .= "$key : $val\n";
} mail($TO, "Contact les amis", $message, $h);
$headers .= "Bcc:contact1@neuf.fr,contact2@neuf.fr,contact3@neuf.fr\r\n";
Header("Location: http://www.mon-site.info/merci.html");
?>Mais malheureusement, il n'envoie pas aux contacts en copie cachée.
Il faudrait que les destinataires n'aient pas l'adresse mail des petits copins qui recoivent ce mail
A ce jour cela n'est pas le cas
Quelle ligne rajouter en plus ?
Merci pour votre aide
-
Merci pour la réponse.
Que faut-il mettre dans Google pour trouver un tuto complet sur cette méthode ?




Melkior - Soucis redirection
dans Fichier .htaccess et réécriture d'URLs
Posté
En faite, je ne me souvenais plus. J'ai justement élimé le répertoire /magicien/
et maintenant je suis en url direct :
http://www.melkior.fr/magicien-loire.html