-
Compteur de contenus
4 294 -
Inscrit(e) le
-
Dernière visite
Messages postés par Portekoi
-
-
free.Fr

++
-
Sympa mais quand je parle papier, c'est base de donnée / structure des fichiers/dossiers

Ensuite, le RSS, XML... j'ai mal formulé ma phrase donc je la refait :
C'est à dire un site utilisant n'ont pas forcément les dernières technologies ( Xml, RSS etc... ) mais un site utilisant une technologie correctement
Facile de dire :
"Ouai je connais le RSS" mais le mec n'a fait que télécharger une class php pour interpréter un fichier au format RSS

Voili voilou

Portekoi
-
Euh.... je dois écrire invisible car personne a remarqué mon post

C'est bien ca... l'ecriture invisible

Je suis un inventeur

-
Lu,
Si norton bloque Msn, je pense que Microsoft n'aurait pas manqué de leur tapper dessus à coup de million

++
Portekoi
-
Lu,
Simple question :
Recherche un fichier qui s'appelle "hosts"
il n'a pas d'extension et tu dois l'ouvrir avec block note.
Une fois ouvert, colle son contenu ici pour voir. Normalement, il devrait y avoir une adresse du type 127.0.0.1
Sinon, je pense à un virus....
++
Portekoi
-
-
Salut,
J'ai bien dormis

Ensuite, je n'ai JAMAIS dis que dreamweaver était merdique.
Et pour conclure, je reste sur mes positions et toi les tiennes et je vois rien de virile ( ououuhhh un mâle
 ) dans mes propos
) dans mes propos 
Vive dreamweaver pour ceux qui en ont les moyens avec la config requise et vive web expert pour ceux... qui n'ont pas forcément les moyens ni la config requise
 Il y avait plus que 2 modifs ! Et puis l'habitude de Dream ...
Il y avait plus que 2 modifs ! Et puis l'habitude de Dream ...
Ca rejoins ce que je pense

++
Portekoi qui va se recoucher

-
Bonjour tout le monde,
j'avais appris le html avec le livre pour les Nuls et des sites internet (all html).
Après j'ai fait comprendre à mon entourage que Dreamweaver aimerait bien être sous l'arbre de Noël

Il y a 15 jours, pendant que j'étais en voyage, que je voulais mettre à jour mon site et que je me suis retrouvée avec un pc portable tout neuf, sans programmes... j'étais bien embêtée ! J'ai essayé Nvue (ou un nom comme ça) une horreur qui m'a ajouté des balises et des Tbody, puis je m'en suis sortie avec Weaverslave.
Je suis bien contente d'avoir Dreamweaver.
Mais si tu connaissais un peu le Html, tu n'aurais pas eu à télécharger quoi que ce soit pour faire 2 modifs

++
Portekoi
PS : Allez, vive DW et bonne nuit

-
Ben là tu n'es pas péjoratif, mais réducteur (et poussif si tu veux).
Si le débutant veut rester débutant pendant 10 ans en utilisant le WYSIWYG tant pis pour lui.
Par contre, se taper tout le lexique HTML et attaquer directement la conception d'un site qui se respecte au Notepad, je tire mon chapeau à ce gars là.
Tu as peut-être fait comme ça, mais je me m'en sentait pas capable et heureusement que dream était là pour composer de jolis tableaux à ma place, sinon je crois que je serait encore en train de bûcher 'HTML pour les Nuls'.
PS : peu de temps après, j'étais capable de composer mes pages au Notepad, mais je préfère largement Dream.
Lu,
Et bien tu peux me tirer ton chapeau alors

Et les "grands" n'utilise pas NotePad. Les grands utlisent ultraedit ou webexpert.
Mais c'est le terme "grand" qui me gêne car cela rabaisse les autres, c'est opour ca que j'aime pas

++
Portekoi
-
Lu,
Et bien j'ai commencé exactement par l'inverse... Mon premier editeur a été web expert 1.0 et j'ai appris comme un grand

C'est pour ca que l'on est pas d'accord.... parce que l'on a pas eu le même départ

Une précision : je n'ai jamais dis que Dreamweaver est merdique, il très très bien mais je lui préfère webpexpert pour ca simplicité

++
Portekoi
-
Absolument pas d'accord.
Si tu débutes, tu reccomendes de se coller directement au Notepad comme les grands ?
Pour moi, Dream est l'outil versatile et pratique par excellence.
Tu veux du WYSIWIG ? Il le fait
Tu veux taper dans le code ? Pas de soucis c'est possible aussi
Tu veux le WYSIWYG et le code ? Ben ça aussi c'est possible et c'est même hyper pratique.
Et bien Absolument pas d'accord.
Notepad, c'est pas pour les 'grands' (je trouve ca péjoratif mais bon...) mais pour ceux qui ont voulu apprendre le code.
Prends un débutant, mets lui dreamweaver devant les yeux. il va faire quoi?
"Ohhhh on peut faire un tableau avec plusieurs colonnes..."
Et demande lui, c'est quoi le tag pour faire une ligne?
"Euh..."
C'est un exemple poussif mais en général, on va toujours au plus facile donc à la génération su code par l'interface de dreamweaver.
Prenons webexpert : Tu mets la même personne devant :
"Alors pour faire un tableau.. ah c'est là... oh il a rajouter le tag <table><tr>" et le gars tripote le html... c'est le début de l'apprentissage...
Ayant vu beaucoup d'exemple lors de mes différents formations, je peux te dire que les gens sont fainéants quand tu leur en donne les moyens.
Maintenant, ca dépend de la personne... si elle veux apprendre, je ne conseille pas dream sinon, dream sera parfait...
C'est mon point de vue et je respect le tiens.
++
Portekoi
-
Bon, je suis d'accord avec personne aujourd'hui snif
Je vais me pendre, je reviens

++
Portekoi
-
A partir du moment où c'est payant, c'est déjà trop cher

Pour dream, ben ... c'est un peu l'usine à gaz le MX mais bon...
Faut bien débuter un jour

++
Portekoi
-
Ok merci Dan, c'était en effet pourtant pas très loin ! Je vais corriger ça tout de suite !

Dépêche toi sinon Dan va me taper... argggg

Portekoi
-
Bien sympa ce site : http://www.expreg.com
Merci

-
Date() ou mktime()
dans PHP
Merci

Je recommence, je me suis mal exprimé :
Sous quel format stockez vous les dates dans votre base de données?
Vala, ca devrait etre mieux comme ca

Je demande pas un cours, mais juste savoir ce que VOUS utilisez...
Mais merci pour les liens, je vais regarder

++
Portekoi
-
Salut,
Je vais me faire taper sur les doigts si je t'encourage à cette technique...
Tu as demandé des solutions, je t'en ai fourni 2 :
- Création d'une page index avec un blabla cohérent rempli demots cléfs
OU
- Mots cléfs en Hidden... mais là.... je suis pas responsable

Nan pas taper Dan

++
Portekoi
-
Date() ou mktime()
dans PHP
Bonjour à tous,
Simple curiosité, laquelle utilsez vous?
La fonction date() ou la fonction mktime() ?
++
Portekoi
-
Salut,
POur les liens, moi je suis partisants de marquer le lien en entier avec des mots logiques. Exemple :
http://www.eliosys.com/index.html possède un lien vers la page http://www.eliosys.com/solutions-e-learning.html .
Sur cette page, on retrouve un blabla cohérent avec des mots comme solutions, e-learning etc... et ton animations flash.
Pour la petite histoire, regarder ca :
http://www.google.com/search?hl=fr&q=e-lea...cher&lr=lang_fr
Sur le premier lien on vois des mots clés :
e-learning elearning e-formation eformation conseil e-Learning conseil eLearning conseil e-formation conseil eformation production e-learning production ...Et quand on clique sur leur lien, on a aucun de ces mots mais une jolie animation flash...
Je sais, c'est pas bien, mais c'est tellement répandu....
Pour les erreurs, ben faut corriger, je sais pas quoi te dire d'autre

++
Portekoi
-
Salut,
Sympa le site mais l'affichage merdois un peu sous FireFox

++
Portekoi
-
Salut Xav,
Il n'y a pas besoin d'avoir les moyens de Renault pour faire une page bourée de liens.
En ce qui concerne le fait de rajouter une page index, relis mes post

Et pour finir, les erreurs de validation peuvent pour certaines empêcher le référencement.
En effet google en accepte certaines mais quand tu voies qu'il y en a une quarantaine.... ca peut jouer et ca coûte rien de les corriger.

-
Re,
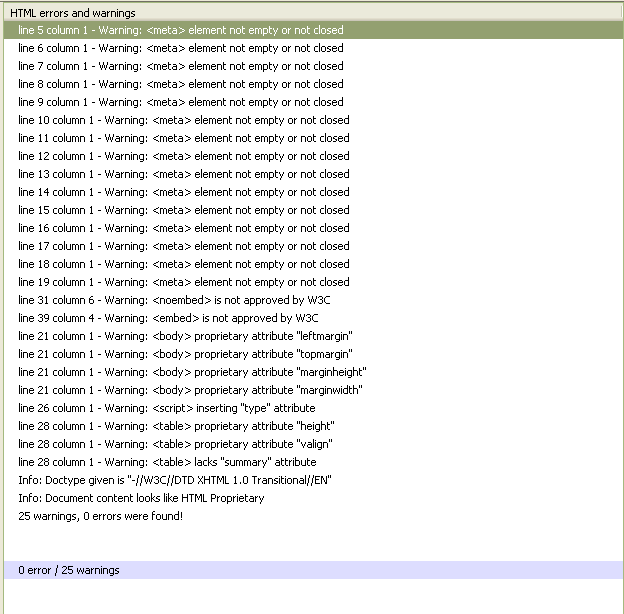
J'ai passé ton code dans une moulinette ( Plug in de Fire Fox ) et voici les erreurs :

Pour les META, mes des " au lieu des ' .
Je pense pas que cela soit ca mais bon...
++
Portekoi
-
Ouai mais beaucoup disent utiliser Note Pad ou ultra edit mais font tout sous dream.
Web expert, c'est un ultra edit plus élaboré pour moi

++
Portekoi
-
Re,
J'ajouterais que le nom des pages ( webmaster-freelance.php par exemple ) est très important pour google.
Mais comme le dis kiara, "Ta page apparait donc comme une page unique, avec des tas de mots, sans titre, sans paragraphe, sans style, sans lien."
A toi de bosser la dessus

++
Portekoi



Flash - pour ou contre ?
dans Le Webdesign
Posté
Lu,
Ben moi aussi, je vais débattre un peu...
En faites nan.. juste une chose :
On a jamais dis que c'était moche, juste que c'était parfois :
1 - bien inutile d'utiliser Flash
2 - parfois mal foutu comme beaucoup de site html ( donc dans ce cas, autant le faire en xhtml / css )
3 - parfois trop lourd ( comme beaucoup de site voir (2) )
4 - référencement parfois difficile ( comme beaucoup de site voir (2) )
5 - ca donne du punch ( grave mais à quel poid ? )
Bref... c'est beau, c'est joli, les mecs qui le font correctement sont très forts mais.... voilà
++
Portekoi
PS: Non, je ne suis pas "raciste" ni "réducteur"