
sparh
-
Compteur de contenus
584 -
Inscrit(e) le
-
Dernière visite
Messages postés par sparh
-
-
Optimisation
dans PHP
Merci

-
Optimisation
dans PHP
Bonjour,
je revient sur ce sujet car je tombe sur exactement le même problème et je ne suis toujours pas sur de la méthode à utiliser.
Cette fois ce sont les infos générales du site (url, email de contact, titre du site etc) qui sont stockées sur la base de données.
J'ai donc besoin de ces données à chaque affichage de page ce qui peux représenter rapidement beaucoup de requêtes (inutiles)!
Vous m'avez dit qu'une fonction de type :http://www.webmaster...on/#entry344920 n'était pas optimale non plus, mais alors comment faire ?
Merci d'avance
-
Mais ma fonction même plus 'roots' marche correctement (enfin selon mes tests)
C'est pour utiliser dans le cadre d'un agenda et des taches répétitives.
function diff_en_entre_deux_date($start,$end,$type='jour') {
//$date_format = YYYY-m-d
//$date_format = YYYY-m-d
sscanf($start, "%4s-%2s-%2s", $annee, $mois, $jour);
$a1 = $annee;
$m1 = $mois;
sscanf($end, "%4s-%2s-%2s", $annee, $mois, $jour);
$a2 = $annee;
$m2 = $mois;
$start_time = strtotime($start);
$end_time = strtotime($end);
if($type == 'jour') {
$diff = ($end_time - $start_time)/ 86400 ; // 86400 = 24*60*60
} elseif($type == 'semaine') {
$diff = floor(($end_time - $start_time) / 604800) ; // 604800 = 24*60*60*7
} elseif($type == 'mois') {
$diff = ($m2-$m1)+12*($a2-$a1);
} elseif($type == 'annee') {
$diff = $a2-$a1;
}
return $diff ;
} -
Aaahhh, je n'avais pas bien compris le $d1->diff($d2)->m , merci de m'avoir aidé à comprendre.
Finalement je me suis fait une petite fonction classique :
function diff_en_mois_entre_deux_date($start,$end) {
//$date_format = Y-m-d
sscanf($start, "%4s-%2s-%2s", $annee, $mois, $jour);
$a1 = $annee;
$m1 = $mois;
sscanf($end, "%4s-%2s-%2s", $annee, $mois, $jour);
$a2 = $annee;
$m2 = $mois;
$dif_en_mois = ($m2-$m1)+12*($a2-$a1);
return $dif_en_mois ;
} -
bonjour,
je me casse la tête sur cette question qui parait simple mais qui ne l'est pas!
Comment calculer la différence en mois entre deux date
On trouve un peu partout des fonctions mais aucune ne fonctionne.
Par exemple pour PHP 5.3 on a :
$start = '2008-12-31';
$end = '2009-12-30';
$d1 = new DateTime($start);
$d2 = new DateTime($end);
var_dump($d1->diff($d2)->m); //renvoi 11 au lieu de 12
$start = '2008-12-31';
$end = '2009-12-31';
$d1 = new DateTime($start);
$d2 = new DateTime($end);
var_dump($d1->diff($d2)->m); //renvoi 0 au lieu de 12Bref je ne trouve aucune fonction valide, en connaissez vous une ?
merci d'avance
-
Optimisation
dans PHP
ok merci d'avoir pris le temps de regarder
-
Optimisation
dans PHP
Voilà concrètement les 2 solutions :
- la version avec une requête sql :
SELECT user_id FROM Membre WHERE user_name ='un nom'
- la version tableau php avec mise en cache
function check_name($user_id){
global $chemin_include ;
$nom_cache = $chemin_include.'/cache/tablo_membre.html';
$expire = time() - 60*60*24*7 ;
if(file_exists($nom_cache) && filemtime($nom_cache) > $expire)
{
$tablo = unserialize(file_get_contents($nom_cache));
}
else
{
connection_BD();
$sql = "SELECT user_id,user_name FROM Membre ORDER BY user_name ASC";
$req=send_sql($sql,'recup techniciens');
while($row=mysql_fetch_array($req)) {
$tablo[]=$row;
}
mysql_free_result($req);
$tablo_cache = serialize($tablo);
create_cache($nom_cache, $tablo_cache) ;
}
for($i=0;$i<count($tablo);$i++){
if($tablo[$i]['user_id'] == $user_id ) {
return $tablo[$i]['user_name'];
exit();
}
}
return 'error';
} -
Optimisation
dans PHP
Bonjour,
j'ai dans une table Membre de ma base sql contenant 10 000 enregistrement.
Je souhaite vérifier que tel user_id correspond bien à tel user_name.
J'ai 2 solutions :
- faire une requête sql à chaque fois (si 1 résultat alors la correspondance existe)
- faire une requête sql pour extraire user et userid que je met dans un tableau php et le tout en cache (durée de vie du cache très longue), quand j'ai besoin de vérifier, je n'ai qu'à chercher dans le tableau. (donc pas de requête sql)
Quel est la solution la plus optimale selon vous ? (peux être y'a t'il de meilleur solutions auxquelles je n'ai pas pensé)
Merci d'avance
-
Hello,
en voilà une qui ressemble pas mal a ce que tu veux :
démo : http://slidesjs.com/examples/images-with-captions/
Bonne journée
-
Pfiuuu merci beaucoup!
-
hello,
merci d'avoir regardé mais non je l'avais testé.
J'obtient toujours 08/22/2012 14:08:00 pour start_date au lieu de 08/22/2012 14:45:00
et 08/22/2012 15:08:00 pour end_date
Avant de se pencher sur les +30minutes il y a déjà un problème ici :
$time = strtotime('08/22/2012 14:45:00');
$start_date = date("m/d/Y H:m:s", $time);$start_date devrait renvoyer 08/22/2012 14:45:00 or chez moi j'ai 08/22/2012 14:08:00 ?!
-
Bonjour,
je devient fou sur un problème et je n'arrive pas à prendre le recul pour trouver une solution.
Je souhaite ajouter 30 minutes à une date au format américain : date("m/d/Y") ;
$time = strtotime('08/22/2012 14:45:00');
$end_time = strtotime("+30 minute", $time) ;
$start_date = date("m/d/Y H:m:s", $time);
$end_date = date("m/d/Y H:m:s", $end_time);Alors pour commencer $start_date me renvoi 08/22/2012 14:08:00 au lieu de 08/22/2012 14:45:00 ce qui pour moi est incompréhensible.
Ensuite et c'est encore plus incompréhensible : $end_date me renvoie 08/22/2012 15:08:00 (soit + 1 heure au lieu desx + 30 minutes demandés)
Si je fait $end_time-$time j'ai bien 1800 secondes soit 30 minutes.
Dans la doc php je lis bien : "Les dates aux formats m/d/y ou d-m-y formats sont analysées en regardant le séparateur entre les différentes parties: si le séparateur est un slash (/), alors le format américain m/d/y est supposé; si le séparateur est un tiret (-) ou un point (.), alors le format Européen d-m-y sera supposé."
ps: dan quand on passe du mode Edit a wisiwig les é se transforment en é
-
Autant pour moi http://msdn.microsoft.com/en-us/library/cc351024%28VS.85%29.aspx#border
c'est à partir de ie9 que le border-radius est accepté.
Par contre pour le pdf en iframe je ne comprends pas! Il me force à le télécharger et l'ouvrir dans Addobe Acrobat au lieu de l'afficher dans la page comme il doit normalement le faire.
-
Bonjour,
je n'utilise pas souvent Internet Explorer mais je vérifie quand même le design de mes sites sous ce navigateur.
Il me semblait que IE 8 interprétait correctement la propriété CSS ui-corner...
Mais je constate aujourd'hui que ce n'est plus le cas !!??
Vous pouvez vérifier ici par exemple : http://jqueryui.com/demos/datepicker/
Les coins du calendrier ne sont plus arrondis or il me semble que c'étais le cas il y a encore quelque jours!
Quelqu'un pourrait il me confirmer ça ? (je suis sous ie 8.0.7600.16385)
Merci d'avance
ps: il me semble aussi qu'il n'est plus possible d'intégrer un pdf dans une iframe (ce qui était encore le cas il y a quelque jours!!!)
-
Car il manque l'id du jeu que je récupère que sur le nouveau site.
Mais je vais tenter de modifier pour réduire à une seule redirection.
Ce qui est bizarre c'est que c'est comme ça depuis plus de 2 ans et ce n'est que maintenant que je reçoit des emails de Google, 3 en 2 jours!
-
Bonjour,
j'ai reçu hier un message de Google dont voici le contenu :
Dear owner or webmaster of http://www.jeuxflashonline.fr/ While crawling your site, we have noticed an increase in the number of transient soft 404 errors around 2012-06-04 18:00 UTC (London, Dublin, Edinburgh). Your site may have experienced outages. These issues may have been resolved. Here are some sample pages that resulted in soft 404 errors:
Ensuite ils listent 5 urls.
Les urls en questions concernent un vieux site qui a été entièrement redirigé vers le nouveau il y a plus de 2 ans.
Quand je teste les entêtes d'une des urls voici ce que j'obtient :
301 --> 301 --> 200
url testée : http://www.jeuxflashonline.fr/Jeux/jeu.php?jeu=Kill-boy-2

Y'a t'il un problème avec mes redirections ?
Celà peux il avoir un impact négatif sur le référencement de mon site ?
Merci d'avance pour vos conseils et avis
ps: les redirections de l’ancien site vers le nouveau sont toujours en place car l'ancien site était assez bien linké et je ne veux pas perdre les visiteurs qui cliqueraient sur un vieux lien!
-
Merci mais non (ça m'énerve un peu c'était tellement plus simple avant, décidément cette interface d'Analytics ne me plait vraiment pas).
J'ai tenté :
.(doc|pdf) 0 résultat
(.doc|.pdf) 0 résultat
.doc 5 résultats
.pdf 33 résultats

-
Bonjour,
je souhaite filtrer le rapport google Analytics Contenu > Page pour ne sortir que les documents téléchargés
(j'ai déjà ajouté le code de tracking sur les liens sur mon site).
Dans le filtre je rentre donc .pdf et il me sort tous les pdf qui ont été cliques, ça marche.
Mais je souhaite récupérer d'autres formats de documents.
J'ai donc essayé de mettre dans le filtre :
.doc|.pdf
.doc OR .pdf
et çe ne me sort aucun résultat (si je met .doc tout seul ou .pdf tout seul j'ai des résultats.)
D'ou ma question : quel est l'opérateur OU dans les filtre Google Analytics.
Merci d'avance
-
Bonjour et déjà merci de vous être penché sur le sujet.
J'ai donc ajouté :
display: inline-block; et c'est encore pire !
Pour captain_torche tu as lu un petit peu vite (je crois) regarde bien:
-moz-border-radius-topleft: 12px; -webkit-border-top-left-radius: 12px; -khtml-border-top-left-radius: 12px; border-top-left-radius: 12px;
-moz-border-radius-topright: 12px; -webkit-border-top-right-radius: 12px; -khtml-border-top-right-radius: 12px; border-top-right-radius: 12px;
-moz-border-radius-bottomleft: 12px; -webkit-border-bottom-left-radius: 12px; -khtml-border-bottom-left-radius: 12px; border-bottom-left-radius: 12px;
-moz-border-radius-bottomright: 12px; -webkit-border-bottom-right-radius: 12px; -khtml-border-bottom-right-radius: 12px; border-bottom-right-radius: 12px;Et voilà le rendu avec inline-block;

En remplaçant font-weight:bold; par font-weight:900; et en spécifiant la police à utiliser c'est un peu mieux mais on a toujours une différence :
Voilà ma classe actuelle :
input::-moz-focus-inner /*Remove button padding in FF*/
{
border: 0;
padding: 0;
}
.bouton {
font-family: Arial, Verdana, serif;
font-size: 12px;
background: #d0d0d0;
background-image:url(images/background_bouton.png);
background-position: 0px -2px;
background-repeat:repeat-x;
border:1px solid #383838;
height:22px;
padding:2px 7px;
-moz-border-radius-topleft: 12px; -webkit-border-top-left-radius: 12px; -khtml-border-top-left-radius: 12px; border-top-left-radius: 12px;
-moz-border-radius-topright: 12px; -webkit-border-top-right-radius: 12px; -khtml-border-top-right-radius: 12px; border-top-right-radius: 12px;
-moz-border-radius-bottomleft: 12px; -webkit-border-bottom-left-radius: 12px; -khtml-border-bottom-left-radius: 12px; border-bottom-left-radius: 12px;
-moz-border-radius-bottomright: 12px; -webkit-border-bottom-right-radius: 12px; -khtml-border-bottom-right-radius: 12px; border-bottom-right-radius: 12px;
color:#383838;
font-weight:900;
cursor:pointer;
line-height:normal;
}et le rendu :

A la limite que ce soit différent d'un navigateur à l'autre ça ne me dérange pas trop, ce qui me dérange c'est que :
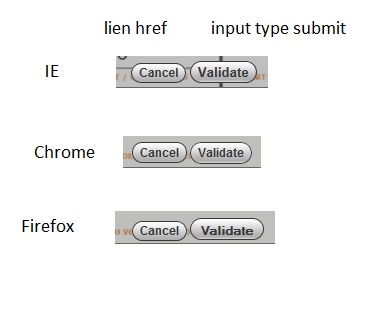
<a href="#" class="bouton">test</a> est différent de <input type="submit" class="bouton" value"test" /> dans le même navigateur ?!?
-
Bonjour,
donc j'ai fait une classe .bouton
Cer que je ne comprends pas c'est que si je l'applique à un input type submit ça ne rend pas pareil que si je l'applique à un lien texte
.bouton {
background: #d0d0d0;
background-image:url(images/background_bouton.png);
background-position: 0px -2px;
background-repeat:repeat-x;
border:1px solid #383838;
height:22px;
padding:2px 7px;
-moz-border-radius-topleft: 12px; -webkit-border-top-left-radius: 12px; -khtml-border-top-left-radius: 12px; border-top-left-radius: 12px;
-moz-border-radius-topright: 12px; -webkit-border-top-right-radius: 12px; -khtml-border-top-right-radius: 12px; border-top-right-radius: 12px;
-moz-border-radius-bottomleft: 12px; -webkit-border-bottom-left-radius: 12px; -khtml-border-bottom-left-radius: 12px; border-bottom-left-radius: 12px;
-moz-border-radius-bottomright: 12px; -webkit-border-bottom-right-radius: 12px; -khtml-border-bottom-right-radius: 12px; border-bottom-right-radius: 12px;
color:#383838;
font-weight:bold;
cursor:pointer;
size:12px;
font-size:12px;
line-height:normal;
}et voilà le rendu !

Avez vous une idée pour que :
- le rendu soit identique que la classe soit appliquée sur un lien ou un input.
- le rendu soit identique sur tous les navigateurs
Merci d'avance
-
Ok merci pour vos avis.
-
Bonjour,
merci pour vos réponses.
en fait l'url de la page reste identique, par contre le contenu lui change.
Pour tracker mes tests j'utilise une variable personnailsee dans Google Analytics.
Donc c'est une url : 2 contenus duifferents affichés une fois sur deux.
-
Bonjour,
je souhaite faire des tests A/B sur mon site.
Du point de vue du référencement je me pose des questions car ma page vas passer d'un design à l'autre (le code source et le contenu sont différents) à chaque passage.
y'a t'il un risque et si oui comment m'en prévenir ?
Merci
-
Bonjour,
attention avec la personnalisation des SERP le suivi de positions est de moins en moins fiable.
voici un outil gratuit : http://www.cleverstat.com/en/google-monitor-query.htm et un payant.
désolé je ne connait pas de plugin Chrome ou Firefox faisant ça.
Bonne journée

Quelle régie publicitaire pour les applications Facebook
dans Régies pub au clic/à l'affichage
Posté · Modifié par sparh
Bonjour,
avez vous des bonnes/mauvaises expériences ou des conseils à donner pour choisir une régie publicitaire pour application Facebook (jeu en ligne, pas sur mobile pour l'instant).
Merci d'avance pour vos avis.