-
Compteur de contenus
30 686 -
Inscrit(e) le
-
Dernière visite
Tout ce qui a été posté par Dan
-
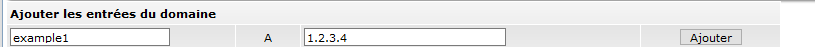
Bonjour, Il suffit d'ajouter 3 champs A dans la zone DNS. Cela peut se faire sous Directadmin sans aucune difficulté. Gestion des DNS -> Cliquer sur la zone voulue -> ajouter les champ A avec comme IP la même que celle du site Cordialement, Dan PS: remplacer exemple1 par images1, images2 ou image3, sans le nom de domaine ou ... si tu veux ajouter le nom de domaine, comme dans images1.ledomaine.tld. il faut impérativement ajouter le point final à la fin de celui-ci !
- 18 réponses
-
- prestashop
- cdn
-
(et 2 de plus)
Étiqueté avec :
-
Pas de mal, c'était plutôt rigolo car on ne me l'avait jamais faite celle-là
-
Mon pseudo est Dan ... pas chaumière, ni maison, ni bicoque, ni building
-
Bonjour, Ca fait pas mal de questions ... Lorsque tu seras prêt à publier ton forum, il faudra changer principalement les paramètres d'accès à la base de données, ainsi que L'URL du forum. En général ce sera similaire à ceci (les noms de variables peuvent changer, je n'ai pas de phpBB à disposition pour vérifier) db_host : localhost (ou nom du host qui héberge la base de données) db_user : utilisateur de la base de données db_passwd : mot de passe de cet utilisateur database : nom de la base de données; Ces paramètres seront donnés par l'hébergeur... Il faudra aussi choisir un nom de domaine, et le faire pointer vers l'IP de ton hébergement. Tu peux limiter d'accès à ton hébergement et au forum à quelques IPs en utilisant un fichier .htaccess à la racine du forum avec ceci : Order Deny,Allow Allow from XXX.XXX.XXX.XXX Allow from YYY.YYY.YYY.YYY Deny from all avec une ligne "Allow from..." par IP que tu veux accepter comme visiteur. L'accès au forum et aux sous-forums sera fonction des permissions que tu donneras aux différentes catégories de membres, cela se gère dans le back-office de phpBB. Pour limiter l'accès à une zone géographique, cela va dépendre de ton hébergement. Difficile de te répondre sans savoir où tu comptes héberger ton forum. Par contre, tu peux ne permettre l'accès qu'aux membres identifiés. Mais dans ce cas, Google ne pourra pas l'indexer.
-
Bonjour l'ami belge, et bienvenue sur Webmaster Hub. Si ce sont des questions d'ordre général, tu peux les poser dans le forum "Hébergement de sites" : https://www.webmaster-hub.com/forum/9-hébergement-de-sites/ Si c'est propre à un langage, par exemple php, c'est par là : https://www.webmaster-hub.com/forum/14-php/ Si tu ne sais pas où poster, dépose ton message dans le salon, on le redirigera à la bonne place Dan
-

Rediriger des URLs dynamiques vers une URL statique
Dan a répondu à leobk - Forum : Fichier .htaccess et réécriture d'URLs
C'est mon dernier exemple qui doit être utilisé dans ce cas Peut-être en remplaçant [a-z]* par [a-z]+ pour s'assurer qu'il y a au moins un caractère. Et éventuellement en remplaçant [L] par [NC,L] si tu as des majuscules... C'est de mémoire, et non testé- 18 réponses
-
- redirection
- urls dynamiques
-
(et 1 de plus)
Étiqueté avec :
-

Rediriger des URLs dynamiques vers une URL statique
Dan a répondu à leobk - Forum : Fichier .htaccess et réécriture d'URLs
Ou, si le répertoire n'est pas nommé page... comme ceci RewriteRule /index.php/[a-z]* /index.php? [L] La redirection vers index.php? permet de supprimer le %{QUERY_STRING} s'il est présent. Sans le ? il serait transmis automatiquement. Cela pour fonctionner avec ton exemple donné plus haut : index.php/news.php?id=151- 18 réponses
-
- redirection
- urls dynamiques
-
(et 1 de plus)
Étiqueté avec :
-

Rediriger des URLs dynamiques vers une URL statique
Dan a répondu à leobk - Forum : Fichier .htaccess et réécriture d'URLs
Tout simplement comme ceci, je pense RewriteRule /index.php/page.* /index.php ([L]- 18 réponses
-
- redirection
- urls dynamiques
-
(et 1 de plus)
Étiqueté avec :
-

Rediriger des URLs dynamiques vers une URL statique
Dan a répondu à leobk - Forum : Fichier .htaccess et réécriture d'URLs
Ta règle n'est pas bonne, parce que %{QUERY_STRING} ne contiendra jamais index.php- 18 réponses
-
- redirection
- urls dynamiques
-
(et 1 de plus)
Étiqueté avec :
-

Rediriger des URLs dynamiques vers une URL statique
Dan a répondu à leobk - Forum : Fichier .htaccess et réécriture d'URLs
Ou peut-être plus simplement ceci, dans le robots.txt, non ? Disallow: /index.php/*- 18 réponses
-
- redirection
- urls dynamiques
-
(et 1 de plus)
Étiqueté avec :
-

Rediriger des URLs dynamiques vers une URL statique
Dan a répondu à leobk - Forum : Fichier .htaccess et réécriture d'URLs
Pour les URLs de sous-répertoires de index.php, je vais laisser un autre répondre, parce que je ne suis pas un expert du robots.txt Et pour une date de départ à J+5, je crains que le fichier .htaccess ne permette pas de la calculer. Mais je peux me tromper- 18 réponses
-
- redirection
- urls dynamiques
-
(et 1 de plus)
Étiqueté avec :
-

Rediriger des URLs dynamiques vers une URL statique
Dan a répondu à leobk - Forum : Fichier .htaccess et réécriture d'URLs
Dans ce cas c'est très simple à faire Dans le fichier .htaccess de l'ancien domaine, tu mets ceci : RewriteCond %{QUERY_STRING} f_departure=([A-Z]*)&f_destination=([A-Z]*) RewriteRule .* https://www.nouvelair.com/fr/resa?depart=%1&arrivee=%2 [R=301,L] Cela fonctionnera quelle que soit la longueur et la valeur du paramètre de f_departure et f_destination, dans la mesure où ces deux variables se suivent toujours dans cet ordre là, l'une suivant l'autre.- 18 réponses
-
- redirection
- urls dynamiques
-
(et 1 de plus)
Étiqueté avec :
-

Rediriger des URLs dynamiques vers une URL statique
Dan a répondu à leobk - Forum : Fichier .htaccess et réécriture d'URLs
La nouvelle URL doit être de la forme : https://www.nouvelair.com/fr/resa?depart=NTE&arrivee=MIR&aller=2017-11-24&retour=&adultes=1&enfants=0&bebes=0&departureDateTime_D=&arrivalDateTime_D=&departureDateTime_R=&arrivalDateTime_R=&fareGroupName=&fareGroupName_R=&sens=1¤cy=EUR&airline=&flightNumber=&flight=&flight_retour=&webview=0&felxibilite=3 ou bien seulement ceci : https://www.nouvelair.com/fr/resa?depart=NTE&arrivee=MIR- 18 réponses
-
- redirection
- urls dynamiques
-
(et 1 de plus)
Étiqueté avec :
-
Bonjour, et bienvenue à bord de Webmaster Hub ! Dan
-

Rediriger des URLs dynamiques vers une URL statique
Dan a répondu à leobk - Forum : Fichier .htaccess et réécriture d'URLs
Bonjour et bienvenue à bord ! Tu veux rediriger toutes tes URLs dynamiques vers une seule URL statique (hors de l'accueil) ou bien rediriger chaque URL dynamique vers sa propre URL statique ? J'imagine que dans ton esprit URL statique signifie URL html ? Si tu veux passer les paramètres de l'ancienne URL vers la nouvelle il faudra scanner la QUERY_STRING, mais la nouvelle URL aura des paramètres par défaut vu que certains ne sont pas repris dans l'ancienne URL. Ce serait plus simple avec l'URL du site, parce que là on est dans le flou. Dan- 18 réponses
-
- redirection
- urls dynamiques
-
(et 1 de plus)
Étiqueté avec :
-
Bonjour et bienvenue sur Webmaster Hub ! Ce que tu ne nous dit pas c'est si ton client a accès au registrar du nom de domaine (enon.com) avec un login et mot de passe ? Parce que dans l'affirmative, il est simple de changer les DNS vers un nouvel hébergement. De toutes manières, s'il veut changer de nom de domaine et le site (actuellement "petit et tout pourri" selon tes dires), autant faire table rase et repartir de zéro. Si c'est juste pour sauver quelques visiteurs/jour, pas la peine de s'embêter. Une seule exception, si son domaine héberge aussi des emails et qu'il n'a pas les adresses de ses contacts pour les prévenir du changement de domaine. Dan
-
OK, pas de souci
-
Bonjour Clément, et bienvenue à bord ! Tu peux ajouter tes sites dans ta signature de profil. Cela permettra à tous de voir ce que tu fais. Cordialement, Dan
-
Je clôture ce post pour signaler que ton serveur tourne maintenant l'interface web de WebPageTest. Il te manque juste une instance privée de test (sur un PC Windows), en suivant par exemple le tutoriel de cette page: https://www.peterhedenskog.com/blog/2015/07/private-wpt-instance/ ou encore https://calendar.perfplanet.com/2016/automation-of-your-own-webpagetest-private-instances/ ce qui ne devrait prendre que quelques minutes à l'aide du script PowerShell. Dan
- 3 réponses
-
- vitesse
- performance
-
(et 1 de plus)
Étiqueté avec :
-
Google voit ce que tu vois lorsque tu lances l'URL http://www.guignol-et-compagnie-36.webself.net/ avec JavaScript activé sur ton navigateur !
-
Moi j'ai utilisé la console de Firefox pour trouver ce texte.
-
Bonjour, En cliquant sur le lien de ton message, je vois bien ce texte sur la page avec la même faute d'orthographe (assister/assisté) Tu dois avoir un cache de navigateur qui te joue des tours, non ? Dan Ce texte se trouve en fait là, vraisemblablement dans un fichier .js
-
Bonjour, Il ne faut surtout pas suivre les tutoriels trouvés sur le Net.Tout ce qu'ils feraient, c'est planter complètement l'installation de ton serveur sous Directadmin. Manifestement, personne ici n'a d'expérience de cette instance privée. Dan
- 3 réponses
-
- vitesse
- performance
-
(et 1 de plus)
Étiqueté avec :
-
Bonjour et bienvenue sur Webmaster-Hub ! Le css pour l'effet "oscar" tel que défini dans le fichier "set1.css" est le suivant : /***** Oscar *****/ /*---------------*/ figure.effect-oscar { background: -webkit-linear-gradient(45deg, #22682a 0%, #9b4a1b 40%, #3a342a 100%); background: linear-gradient(45deg, #22682a 0%,#9b4a1b 40%,#3a342a 100%); } figure.effect-oscar img { opacity: 0.9; -webkit-transition: opacity 0.35s; transition: opacity 0.35s; } figure.effect-oscar figcaption { padding: 3em; background-color: rgba(58,52,42,0.7); -webkit-transition: background-color 0.35s; transition: background-color 0.35s; } figure.effect-oscar figcaption::before { position: absolute; top: 30px; right: 30px; bottom: 30px; left: 30px; border: 1px solid #fff; content: ''; } figure.effect-oscar h2 { margin: 20% 0 10px 0; -webkit-transition: -webkit-transform 0.35s; transition: transform 0.35s; -webkit-transform: translate3d(0,100%,0); transform: translate3d(0,100%,0); } figure.effect-oscar figcaption::before, figure.effect-oscar p { opacity: 0; -webkit-transition: opacity 0.35s, -webkit-transform 0.35s; transition: opacity 0.35s, transform 0.35s; -webkit-transform: scale(0); transform: scale(0); } figure.effect-oscar:hover h2 { -webkit-transform: translate3d(0,0,0); transform: translate3d(0,0,0); } figure.effect-oscar:hover figcaption::before, figure.effect-oscar:hover p { opacity: 1; -webkit-transform: scale(1); transform: scale(1); } figure.effect-oscar:hover figcaption { background-color: rgba(58,52,42,0); } figure.effect-oscar:hover img { opacity: 0.4; } /*---------------*/